Altitude: A Design System That Scales.
Embrace a seamless journey from pixel to production with Altitude, your end-to-end ecosystem for design and development. It’s a complete solution that aligns every element from Figma to final deployment, crafted for fluidity and finesse—eliminating handover headaches and paving the way for collaborative innovation.

Altitude sets the new standard in design-to-development ecosystems, bridging the gaps with an integrated platform that empowers teams to craft exceptional user experiences.
Why Altitude?
Accelerate Development
Shift gears to high-speed development with a design system that’s intuitive, cohesive, and designed for the future.
Boost Creativity
Unleash your team’s creative potential with a system that harmonizes design intent and technical execution.
Design & Dev Sync
Foster a collaborative space where design and development speak the same language, propelling your projects forward with unified vision.
Lean Teams
Equip leaner teams with a comprehensive toolkit that empowers them to do more with less, driving efficiency and innovation.
Inside Altitude

Figma-Centric Workflow
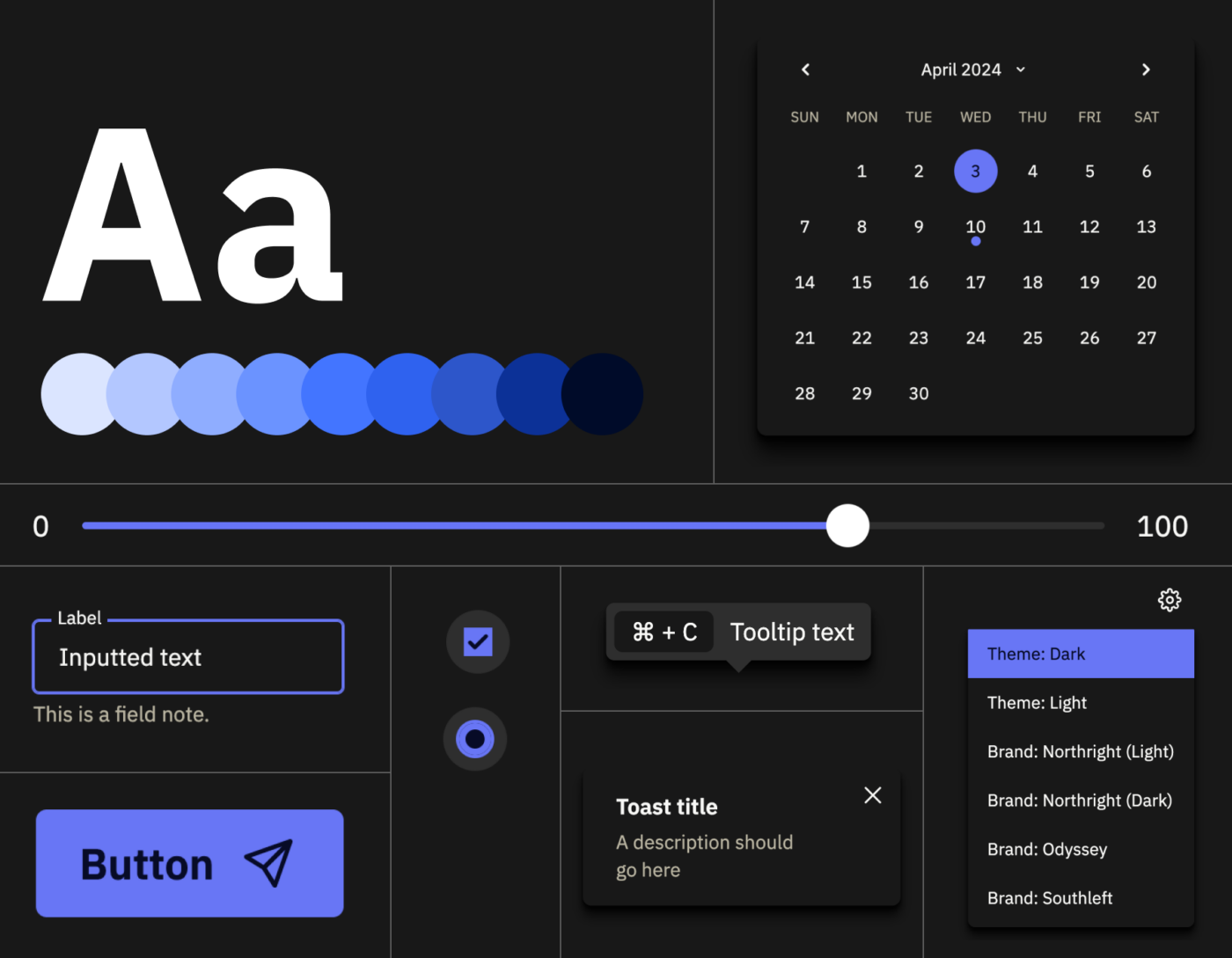
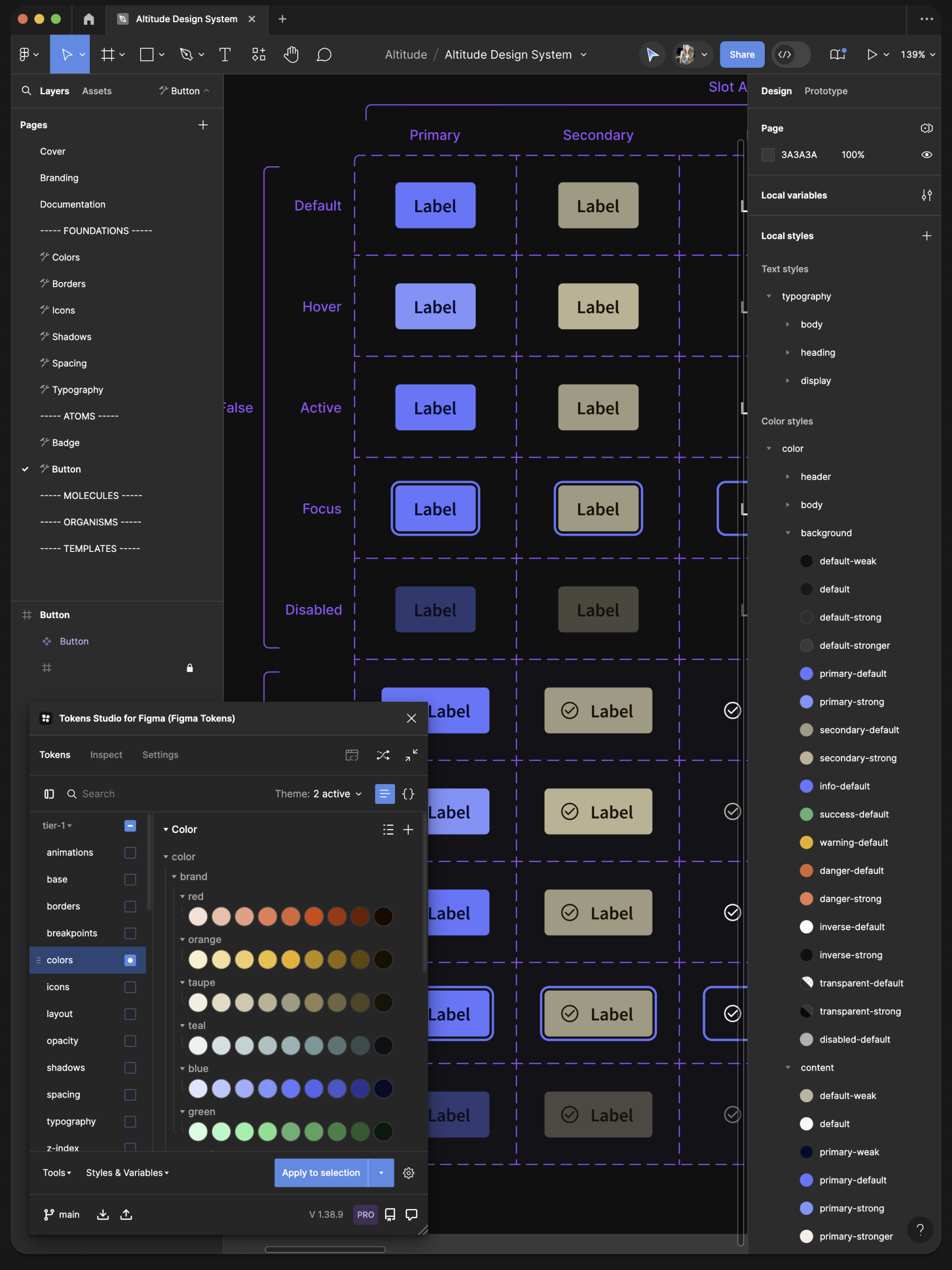
Seamless integration with your favorite design tool. At Altitude, your design begins in the nucleus of Figma—where components, colors, and typography converge in a meticulously crafted ecosystem, primed for innovation.
Figma-Centric Workflow
Seamless integration with your favorite design tool. At Altitude, your design begins in the nucleus of Figma—where components, colors, and typography converge in a meticulously crafted ecosystem, primed for innovation.


Style Dictionary Power
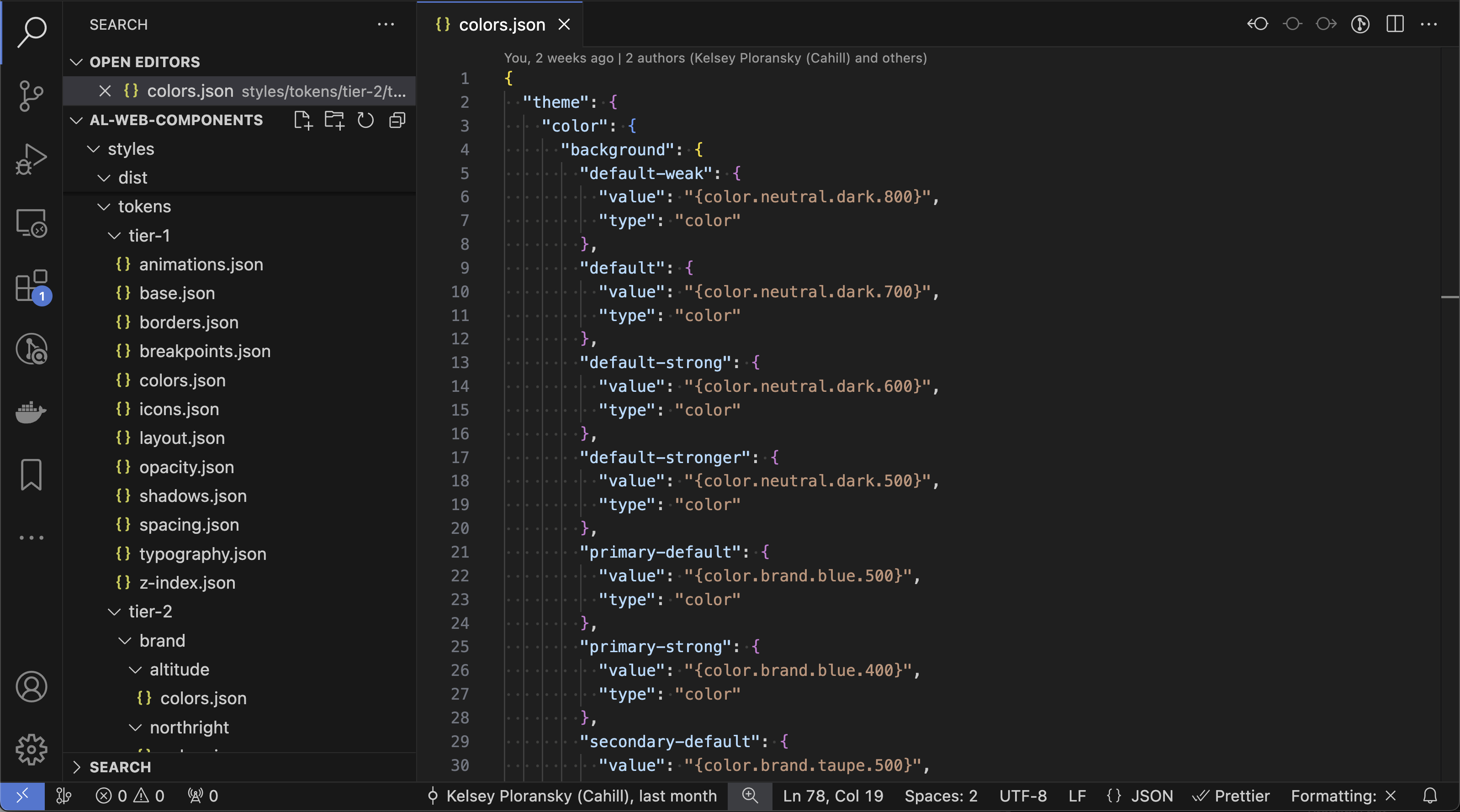
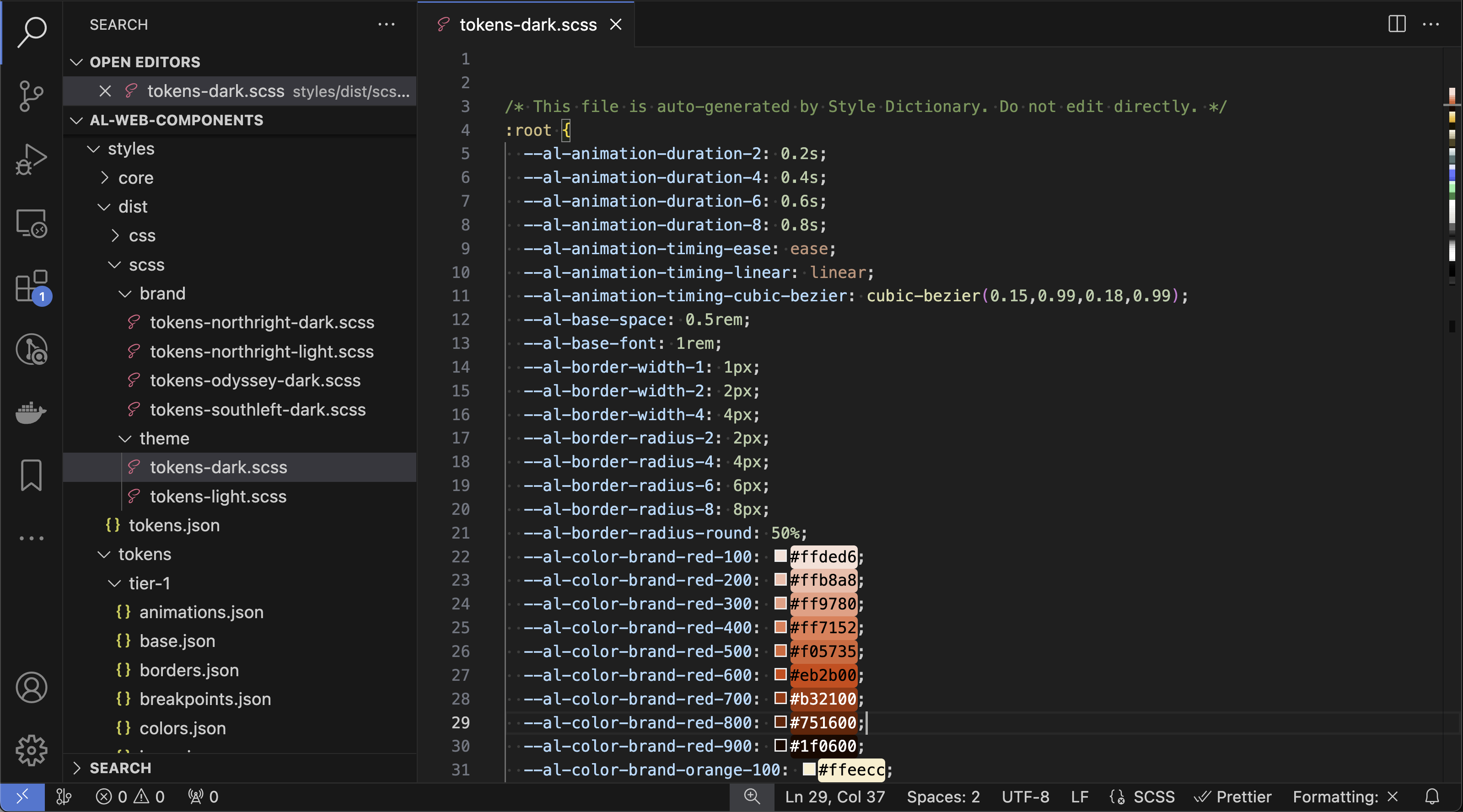
Generate styling formats for multiple frameworks with automation. With Style Dictionary, Altitude breathes life into JSON tokens, converting them into a versatile style lexicon—ushering in a new era of design coherence.
Style Dictionary Power
Generate styling formats for multiple frameworks with automation. With Style Dictionary, Altitude breathes life into JSON tokens, converting them into a versatile style lexicon—ushering in a new era of design coherence.

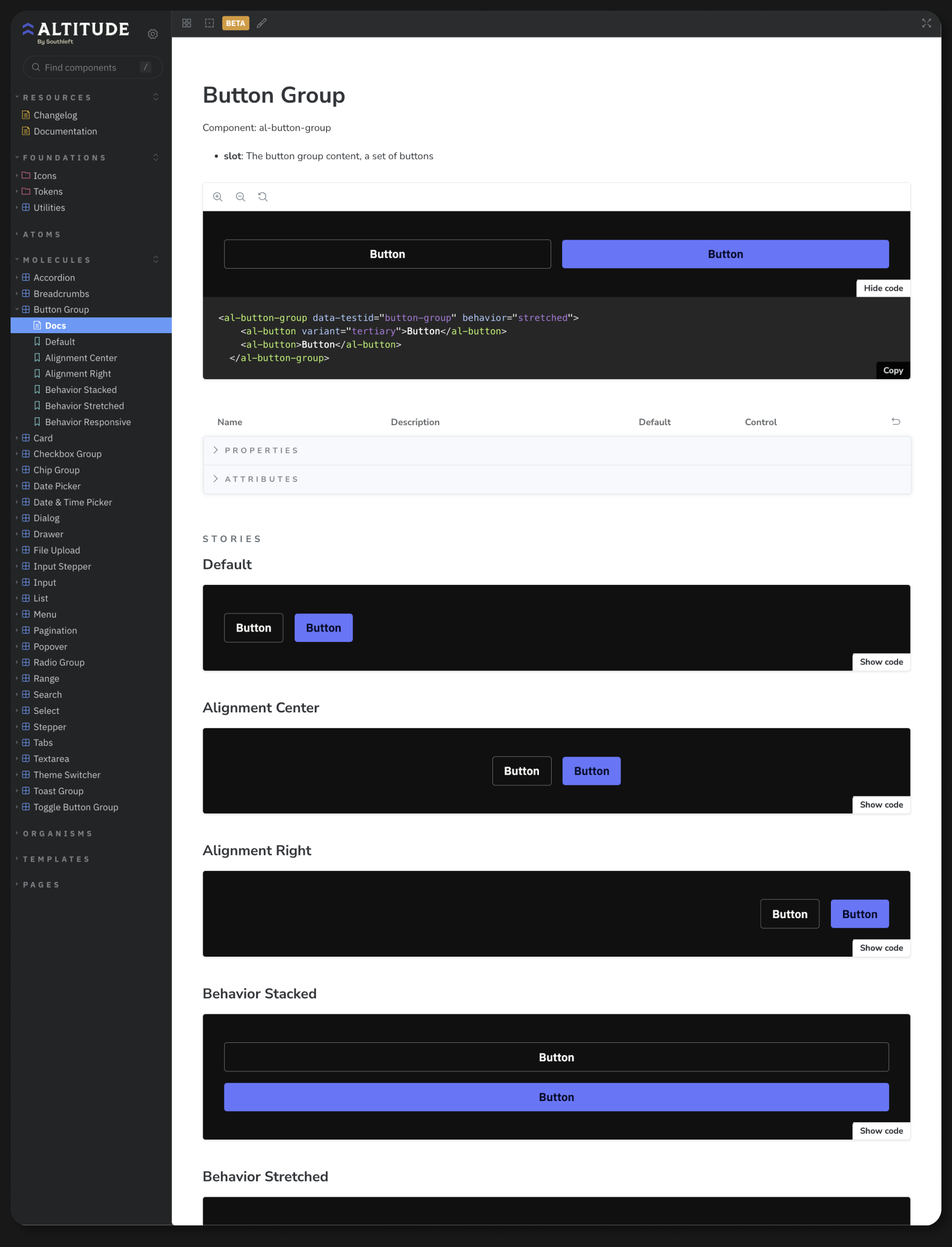
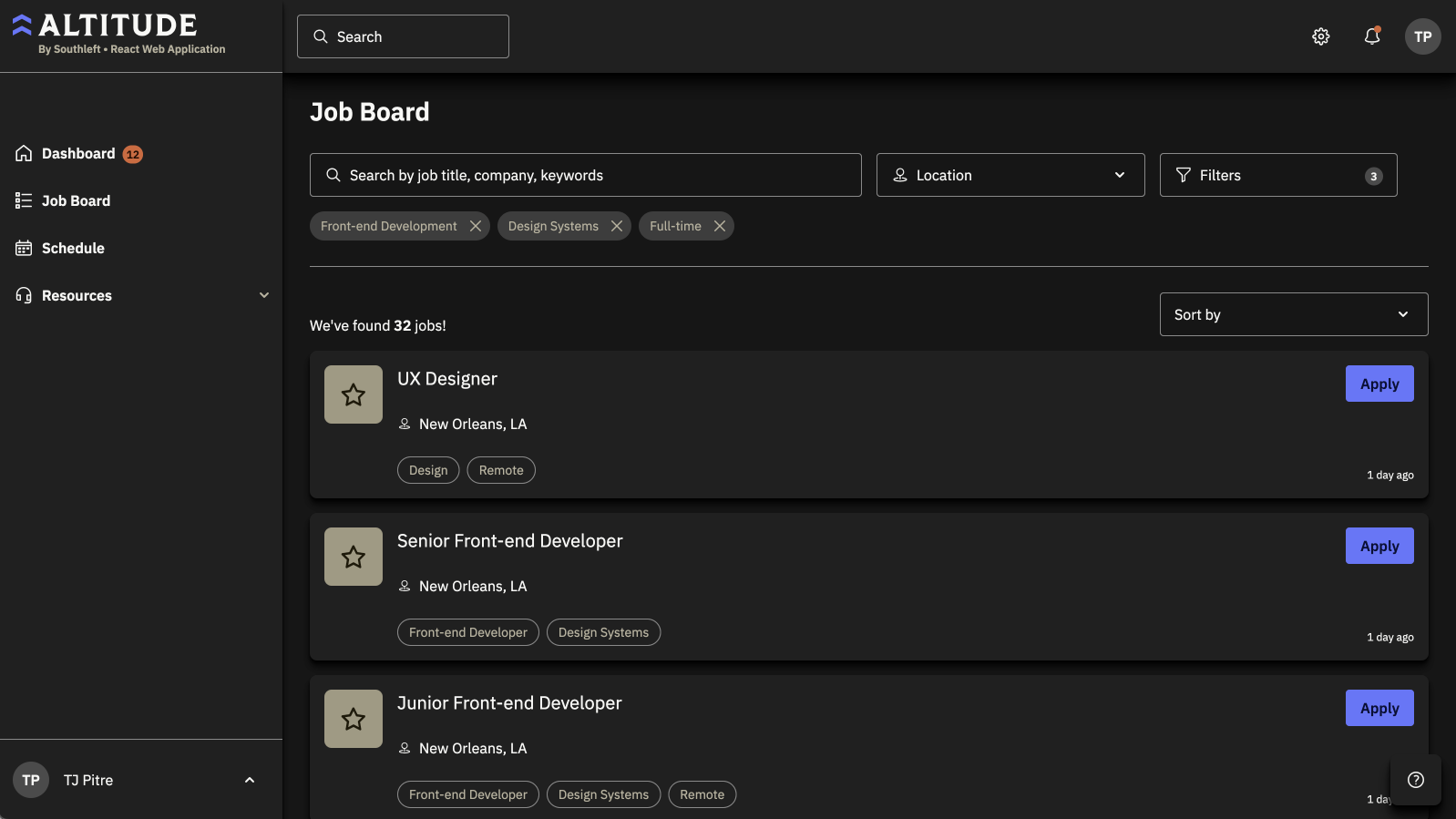
Web Component Foundation
Lightweight, framework-agnostic components for ultimate flexibility. Leveraging native web components powered by Lit, Altitude ensures your UI is fast, lightweight, and universally compatible.
Web Component Foundation
Lightweight, framework-agnostic components for ultimate flexibility. Leveraging native web components powered by Lit, Altitude ensures your UI is fast, lightweight, and universally compatible.

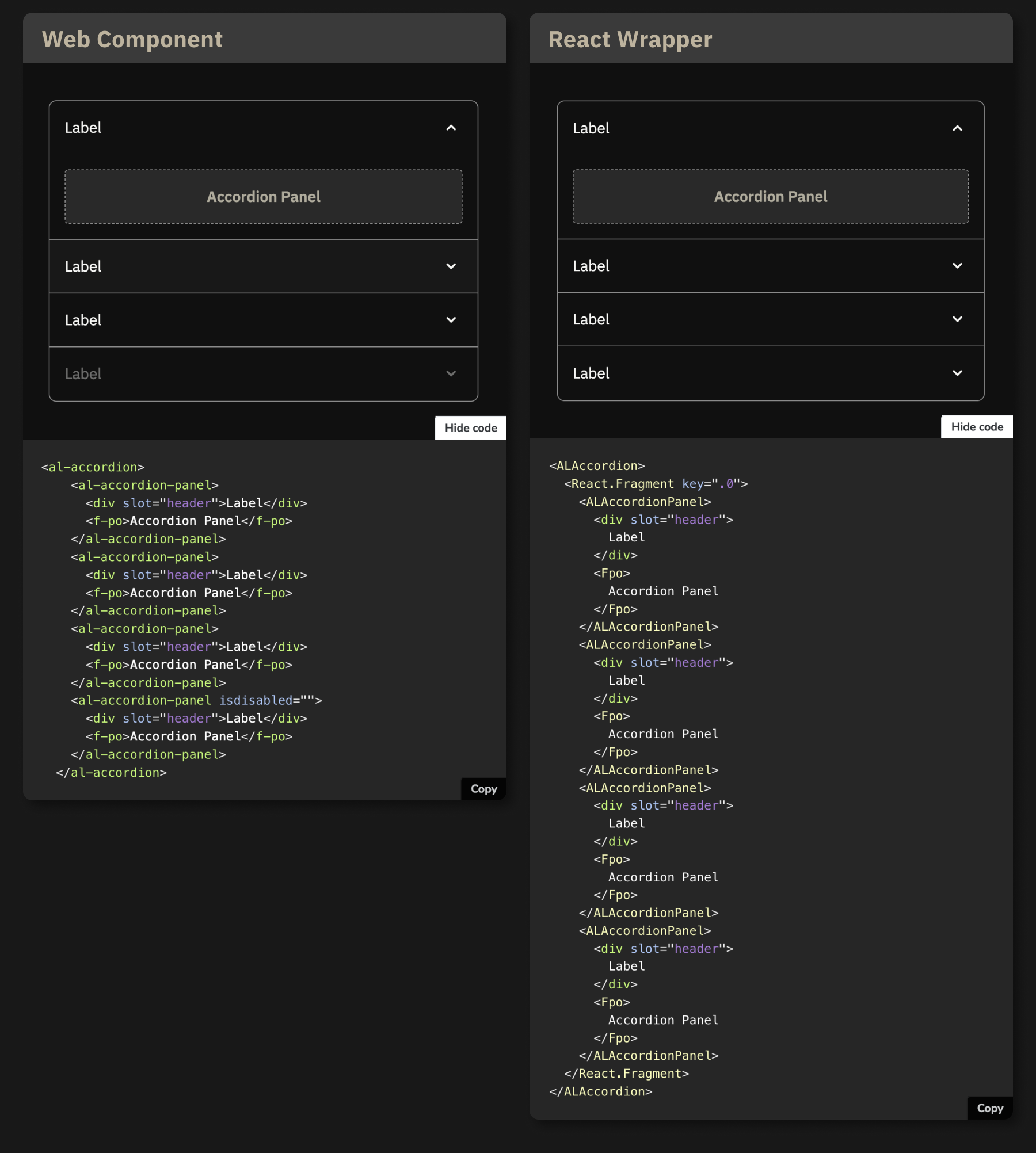
Ready-to-Wear Wrappers
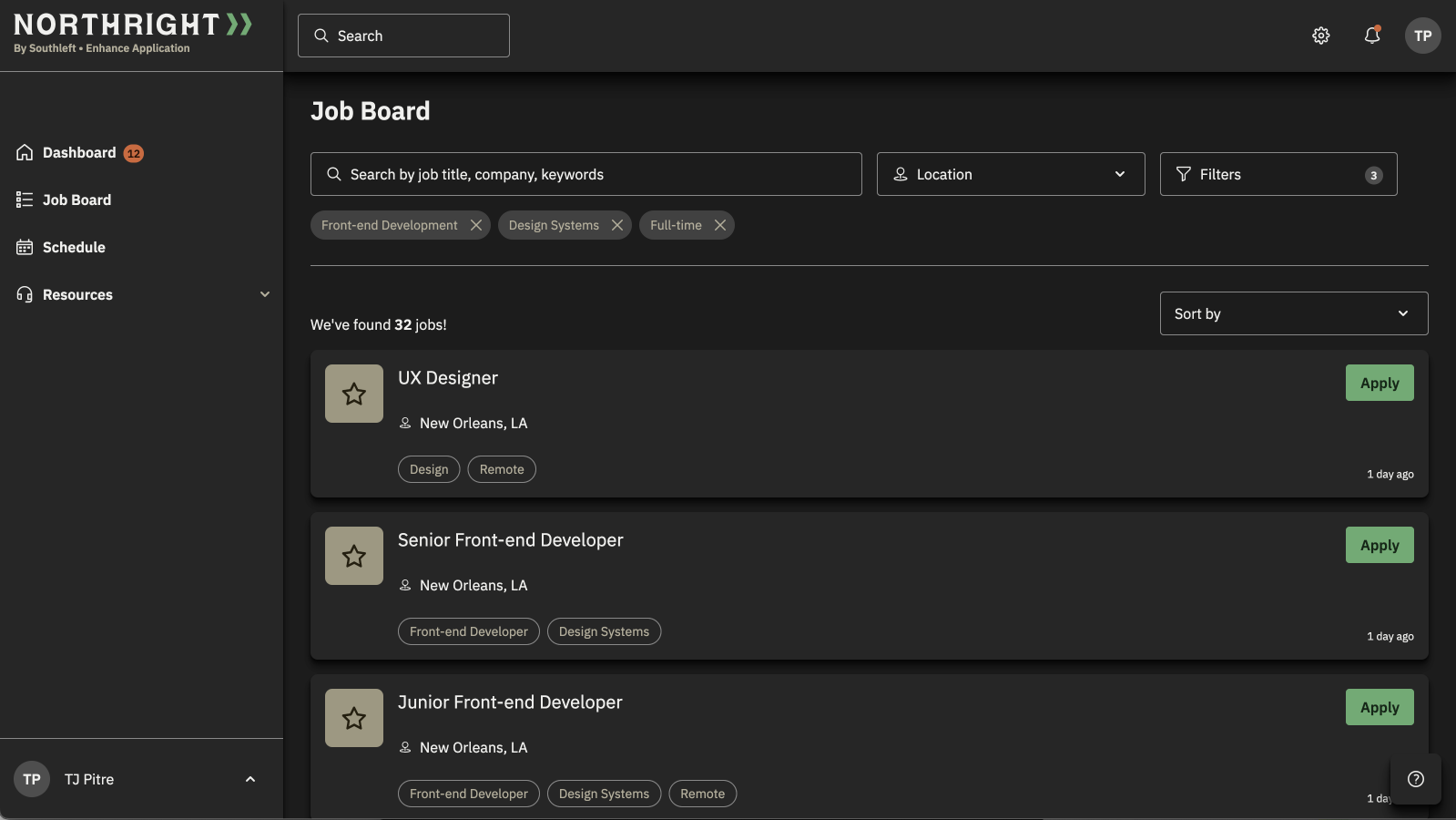
Demonstrate Altitude’s power with your favorite JavaScript framework. Our integrative wrappers for React, Svelte, and Angular demonstrate Altitude’s commitment to flexibility—your design system, your rules.
Ready-to-Wear Wrappers
Demonstrate Altitude’s power with your favorite JavaScript framework. Our integrative wrappers for React, Svelte, and Angular demonstrate Altitude’s commitment to flexibility—your design system, your rules.




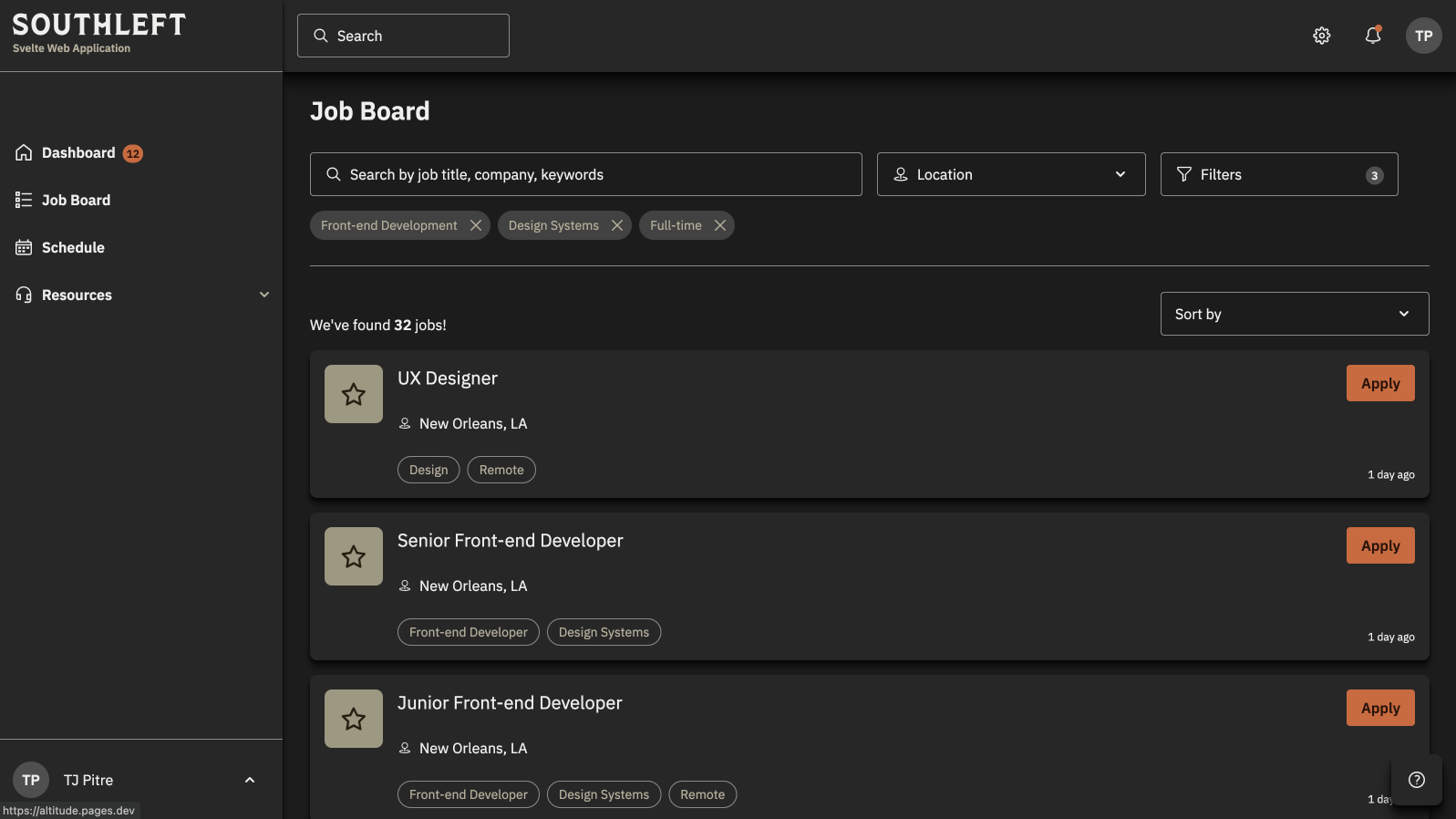
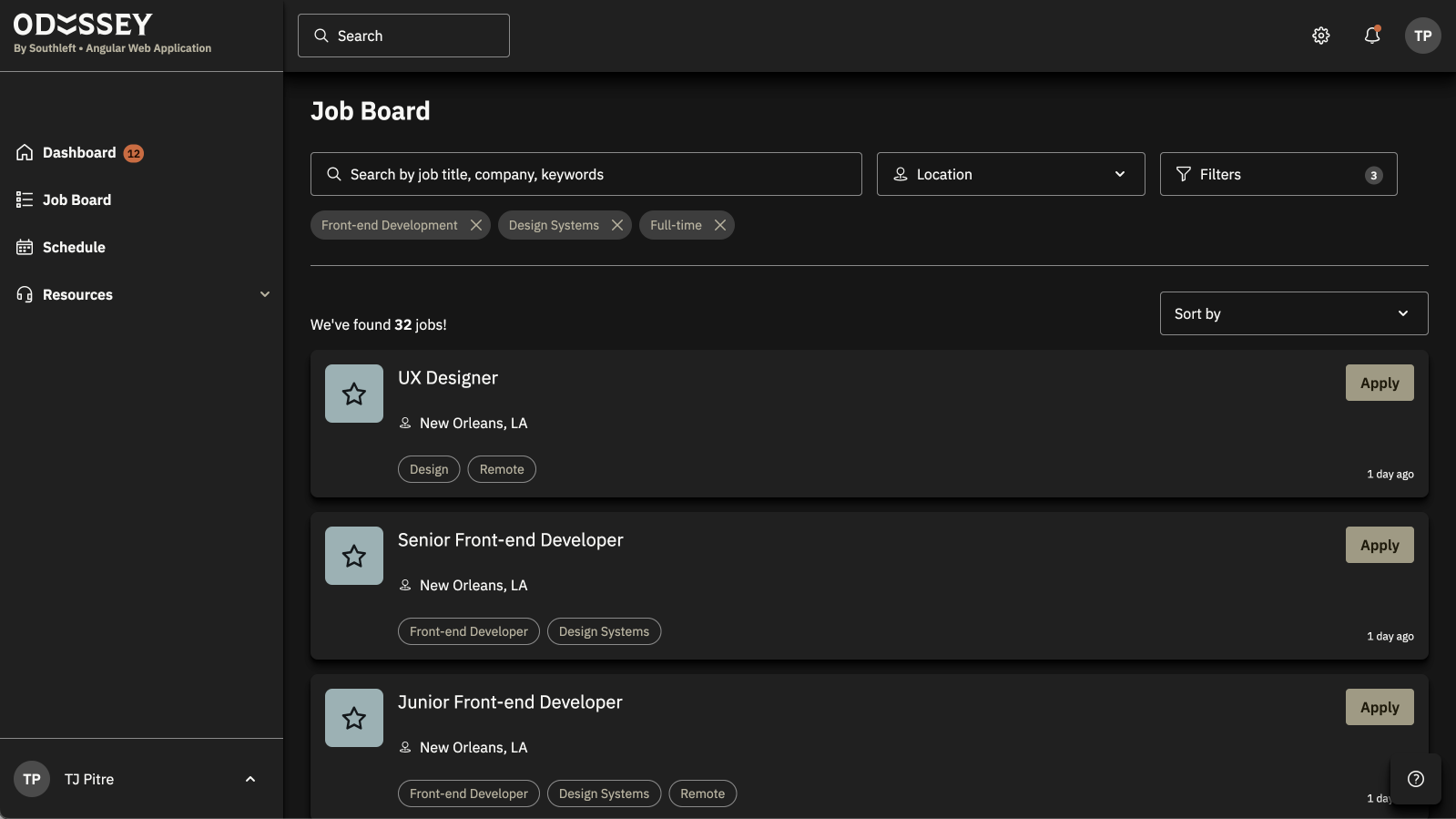
Scalability Assured
Altitude’s architecture is designed to scale seamlessly, allowing for the growth of projects without sacrificing performance or stability. It’s not just a framework; it’s a scalable platform designed to evolve with your brand, ensuring your design language flourishes over time.
Scalability Assured
Altitude’s architecture is designed to scale seamlessly, allowing for the growth of projects without sacrificing performance or stability. It’s not just a framework; it’s a scalable platform designed to evolve with your brand, ensuring your design language flourishes over time.