Insights

Design Systems
Context-Based Design Systems: A New Model for the AI-Driven Product Lifecycle
What happens when every step in the product lifecycle inherits context from the one before it? You get a smarter, faster, more accurate way to build and the start of a new design systems era.

Design Systems
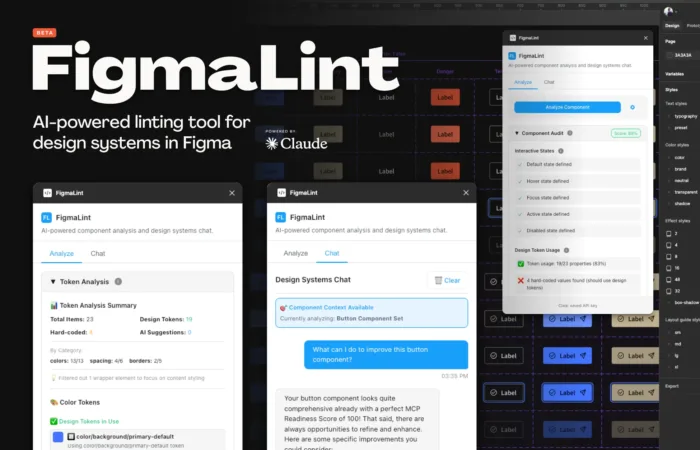
Designing for Developers—and the AI Agents Working Beside Them
How FigmaLint helps bridge the gap between design, development, and the AI agents transforming the product lifecycle.

Design Systems
Introducing Story UI: Accelerating Layout Generation with AI + MCP
Story UI is a new open-source tool that empowers non-developers to generate real layouts from design system components using AI and MCP, bridging the gap between development and product.

AI
Rethinking Design-to-Product Workflows with MCP, Design Systems, and Generative UI
By combining Figma’s MCP server, a structured design system, and natural language UI generation, we’re not just speeding up design-to-dev, we’re rethinking the entire path from idea to product.

AI
We Need a Spotify for Micro Apps
Micro apps are everywhere—but no one knows where to find them. Most creators don’t want to build startups, they just want to share what they’ve made. We need a place for that. A Spotify for small tools. A stage for indie software.

AI
The Rise of the Micro App: Why Smaller Software Is Winning
Big apps are bloated. Micro apps are personal. As software becomes easier to build, we're seeing a shift from mass-market platforms to focused, single-purpose tools built by individuals, for individuals. This is the indie movement in software—and it’s just getting started.

AI
When the Tablets Came: What AI Feels Like to Those of Us Who’ve Seen Disruption Before
A reflection on how AI’s quiet disruption mirrors the fall of print during the rise of tablets — shifting roles, erasing opportunities, and redefining what ‘support’ really means.

AI
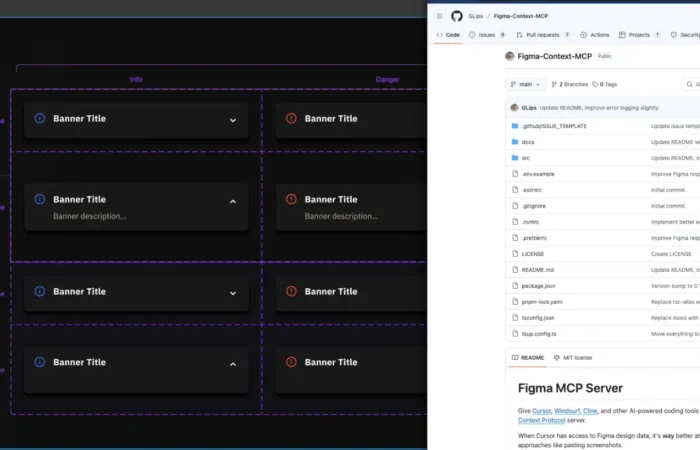
From Figma to Front-End: Using AI to Generate Real Code in Seconds
A behind-the-scenes look at how we’re using an open-source tool—Figma-Context-MCP—and repurposing it to generate scalable front-end code from structured design system components.

AI
In Defense of Vibe Coding
Vibe coding isn’t about perfect code, it’s about unlocking creativity, validating ideas fast, and sketching the future before committing to the final draft.

AI
Children and AI: The Next Generation of Learners
As parents, we all want our kids to be curious, independent thinkers. But in today’s digital age, how do we foster that curiosity without exposing them to the chaos of the open internet?

Design Systems
Unveiling the Complexity of Enterprise Design Systems
Some of the most recognizable companies in the world trust us to build and refine their design systems—but you’ll never see our work, and that’s exactly the point.

Business
5 Signs Your Construction Firm is Losing Time & Money on Inefficient Tech
Disconnected tools and outdated processes could be costing your construction firm time and money. Here are five signs your tech stack is slowing you down—and how to fix it.

Design Systems
Building Multi-Brand Design Systems: The Developer’s Perspective
Discover how developers can create scalable, multi-brand design systems that seamlessly bridge design and code for consistent, adaptable, and efficient front-end workflows.

Development
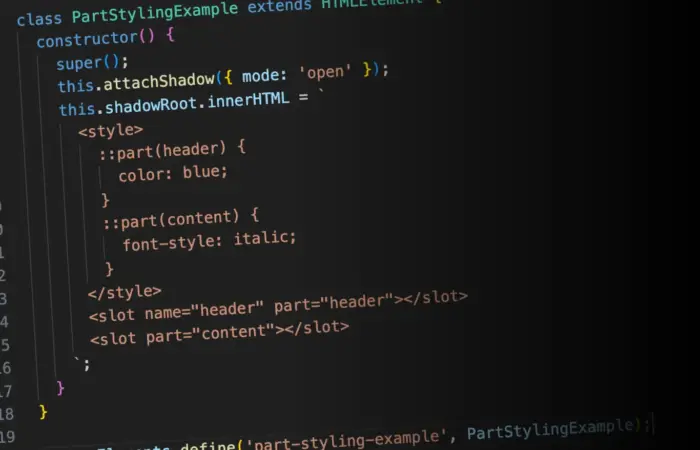
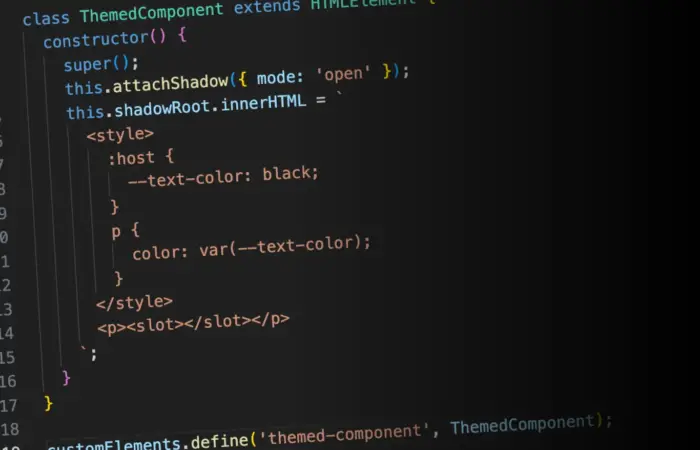
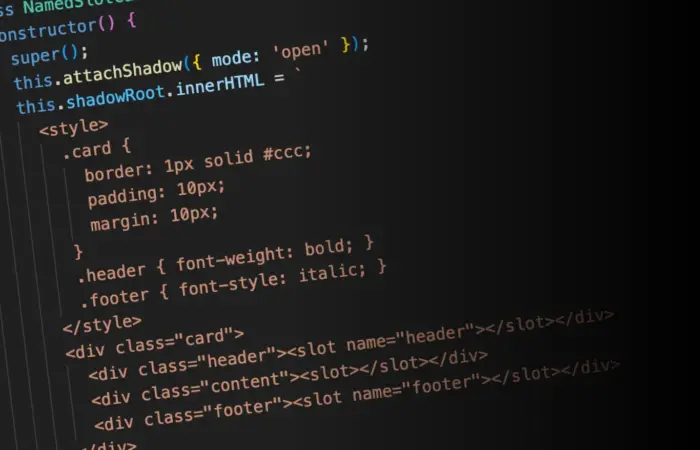
Demystifying Web Components: Understanding Slots (Part 4)
Master advanced styling techniques for slotted elements, focusing on CSS custom properties and targeting specific elements to create highly flexible and themeable Web Components.

Development
Demystifying Web Components: Understanding Slots (Part 3)
Learn best practices for designing Web Components with slots and discover basic techniques for styling slotted content to create modular and visually customizable components.

Development
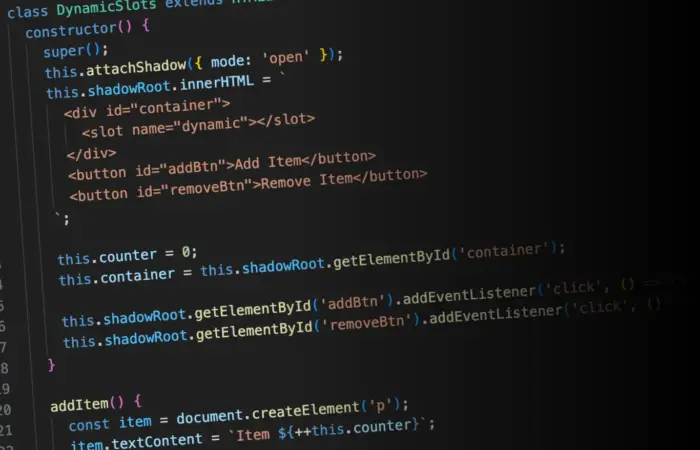
Demystifying Web Components: Understanding Slots (Part 2)
Explore advanced slot techniques including fallback content, slot assignment, and dynamic manipulation to create more powerful and flexible Web Components.

Development
Demystifying Web Components: Understanding Slots (Part 1)
Discover how slots in Web Components allow for flexible content insertion, improving component reusability and customization.

Business
The Unexpected Origin of Southleft’s Name
Discover the unexpected and amusing origin story behind the name of our digital design and development agency, Southleft.

Design
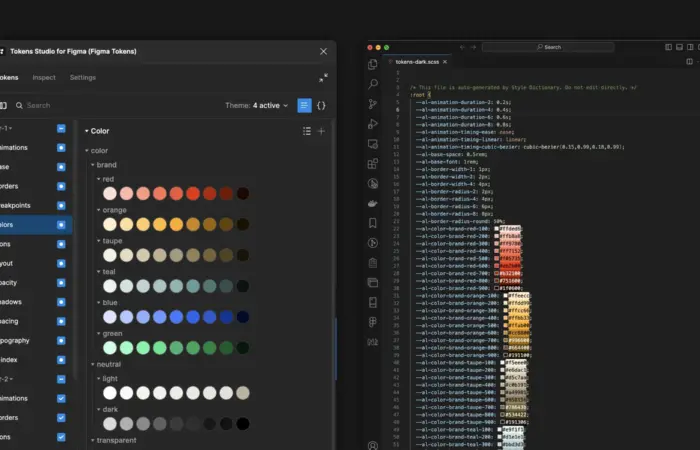
A Guide to Streamlining Design and Development Collaboration with Token Studio
Discover how Token Studio streamlines design and development collaboration, enhancing workflows and maintaining consistency across projects.
