AI-Ready Design Systems




What Are Design Systems?
If you’re new to the concept of design systems, consider them the linchpin that harmonizes your design assets and the final digital product—be it a website, application, or service. These systems are invaluable for managing the complexity and scale of large software ecosystems.
What Are Design Systems?
If you’re new to the concept of design systems, consider them the linchpin that harmonizes your design assets and the final digital product—be it a website, application, or service. These systems are invaluable for managing the complexity and scale of large software ecosystems.



The Three Pillars of a Design System
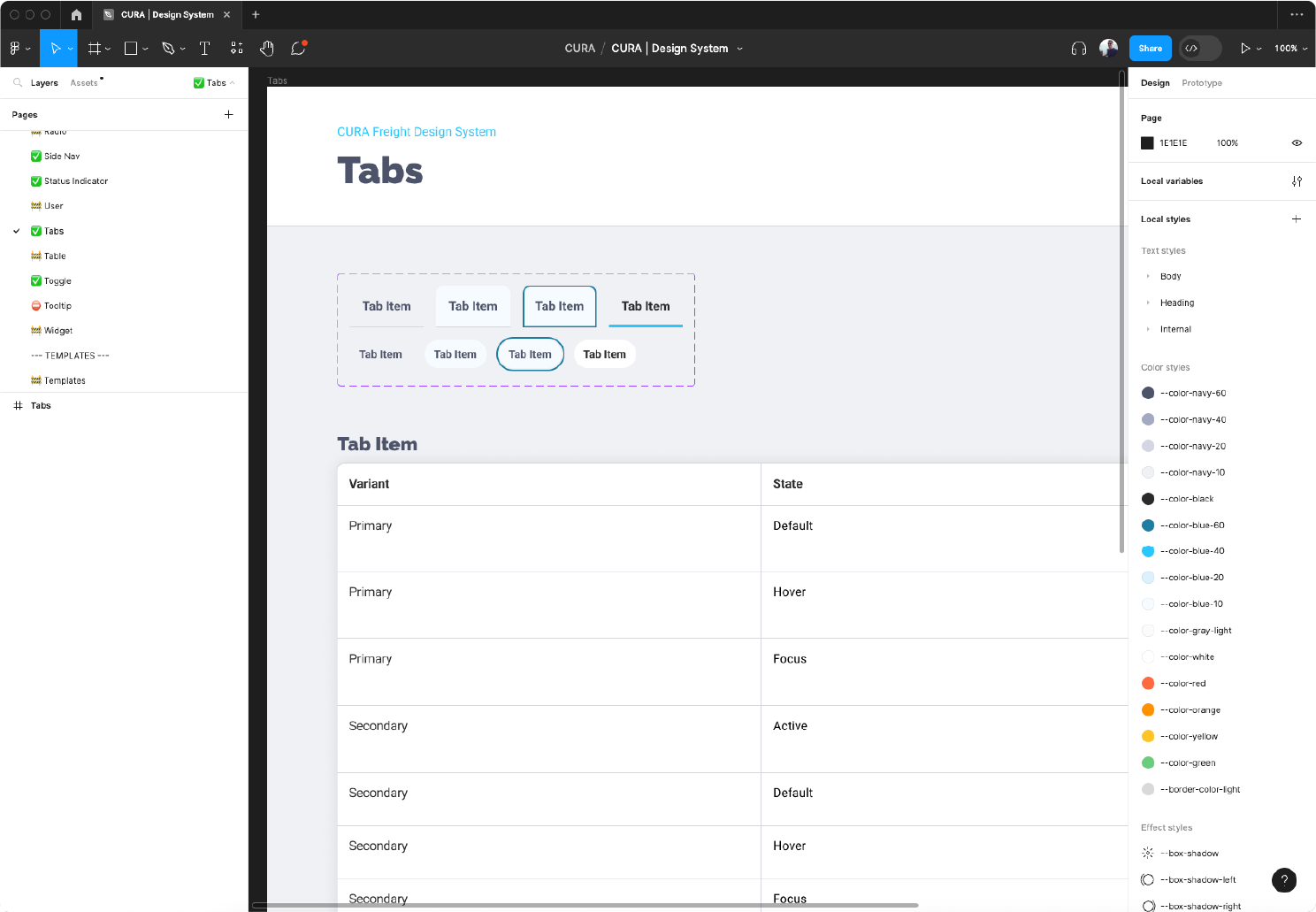
- Design Artifacts: Typically presented in a Figma file or equivalent.
- End Products: Your digital platforms, such as websites or applications.
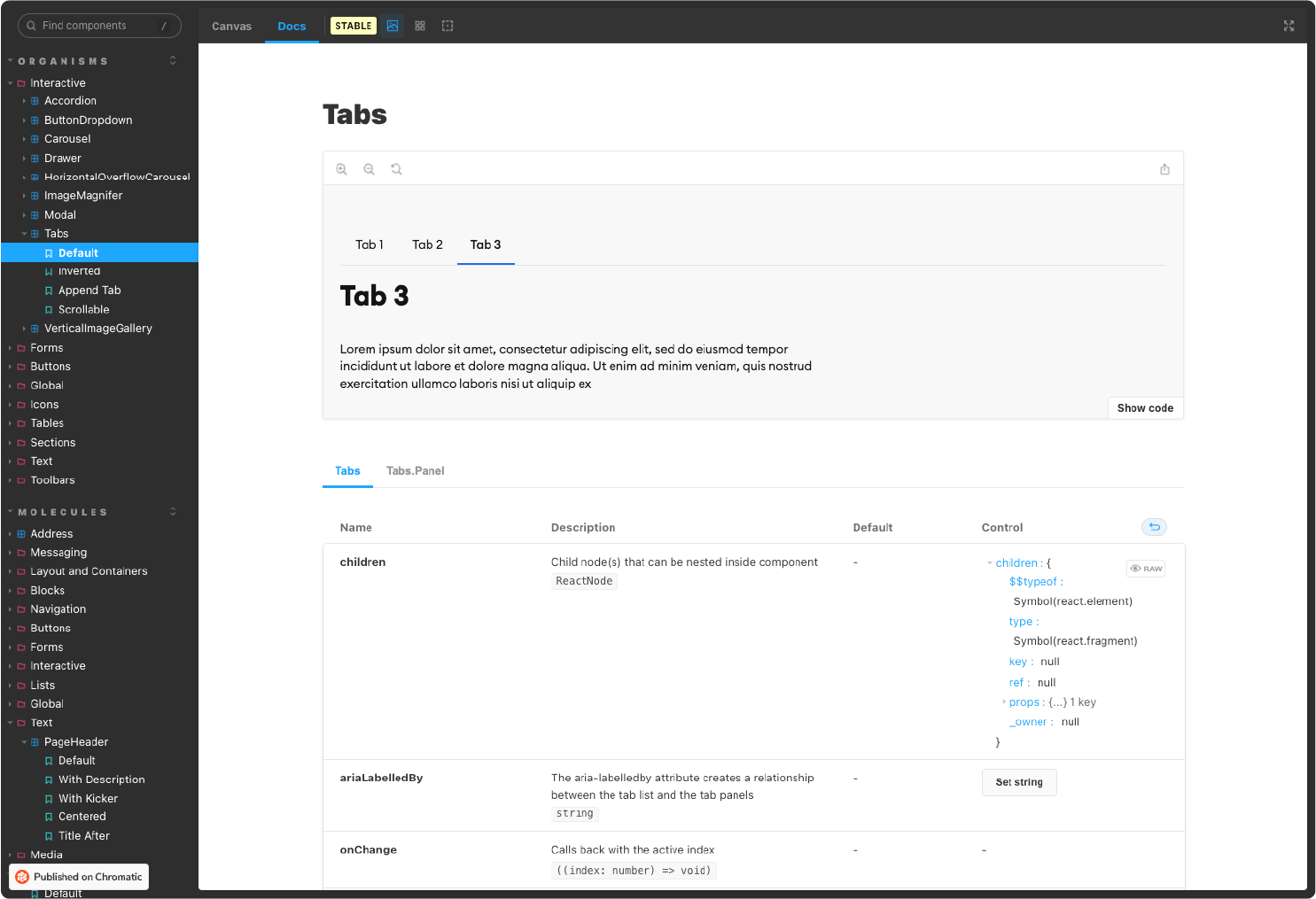
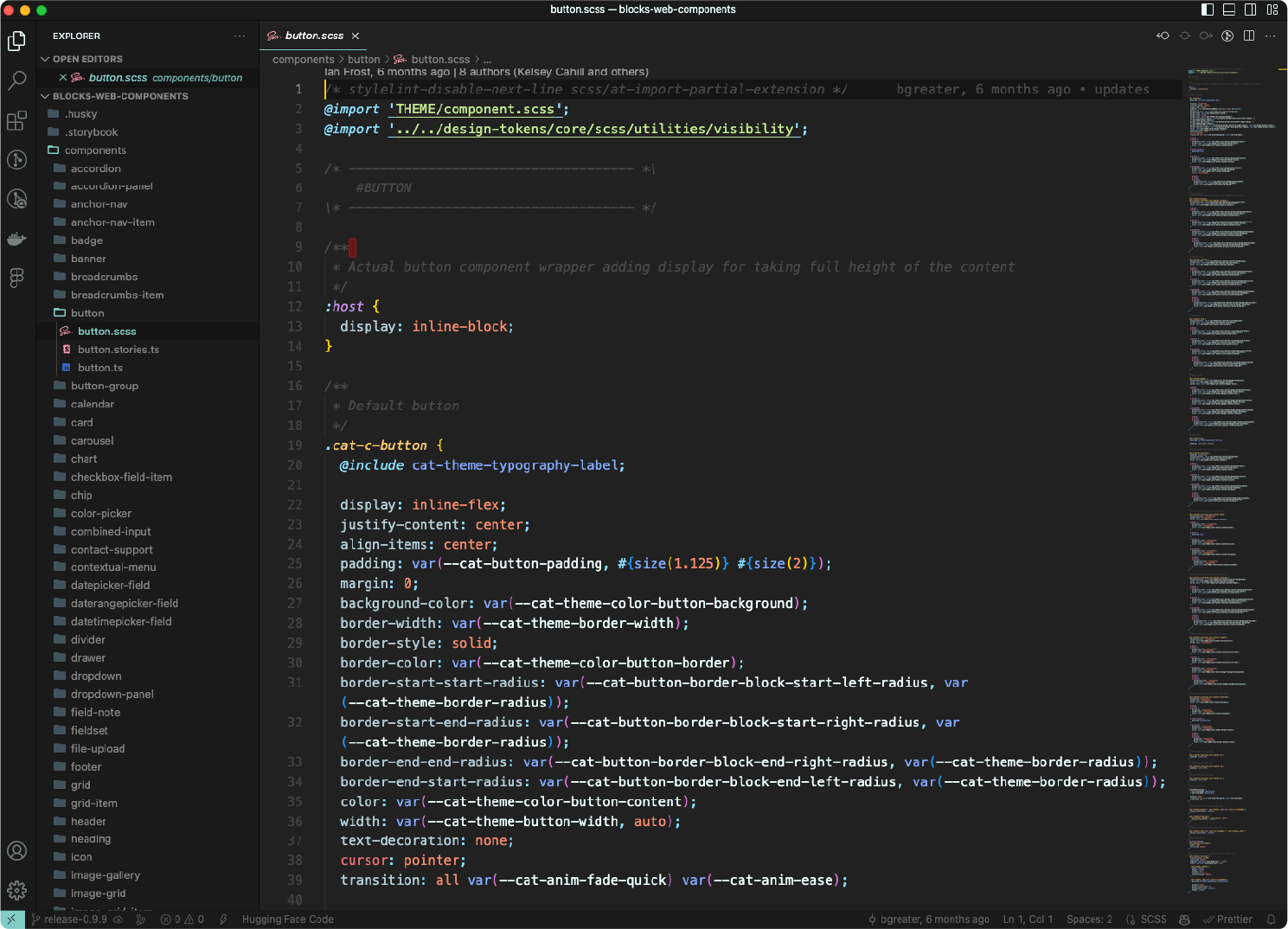
- Component Library: The modular assets that bridge the design artifacts with the end product.
The Three Pillars of a Design System
- Design Artifacts: Typically presented in a Figma file or equivalent.
- End Products: Your digital platforms, such as websites or applications.
- Component Library: The modular assets that bridge the design artifacts with the end product.
AI Readiness Enablement
Structured Tokens
Clear, well-scoped design tokens mapped to real system behavior allow AI to make reliable design decisions.
Component Metadata & Taxonomy
Components labeled with meaningful, machine-readable context enable intelligent reuse and generative UI workflows.
Integrated Workflows
Tools like Storybook, ZeroHeight, and Figma MCP become more powerful when connected through APIs and automation-ready architecture.
Design-to-Code Harmony
A shared system of truth between design and development reduces redundancy and opens the door to LLM-powered design-to-code pipelines.
Resources on Modern Design Systems Development

Context-Based Design Systems: A New Model for the AI-Driven Product Lifecycle

Rethinking Design-to-Product Workflows with MCP, Design Systems, and Generative UI

From Figma to Front-End: Using AI to Generate Real Code in Seconds
Technologies We Use

Advantages
Agile Design Modifications
Update design elements on-the-fly with immediate implementation across larger components.
Cost-Efficiency
Reusable components eliminate redundant efforts, thus conserving both time and financial resources.
Risk Mitigation
Component-level changes without systemic disruption expedite QA processes and minimize the margin for error.
Scalability
Effortlessly expand your digital landscape without compromising on design integrity or system efficiency.
Methodology
Key Services & Strengths
Design System Implementation
Utilizing ZeroHeight and Storybook, we establish a cohesive ecosystem where design and development coexist synergistically.
UI Design & Prototyping
Amplify the efficacy of your digital touchpoints through meticulously crafted UI and highly functional prototypes.
User-Centric Approach
We prioritize user experience above all, ensuring that the end-user finds your digital platforms intuitive and engaging.
State-of-the-Art Tools
Our commitment to utilizing avant-garde technology makes the design to development transition seamless and efficient.
Related Projects
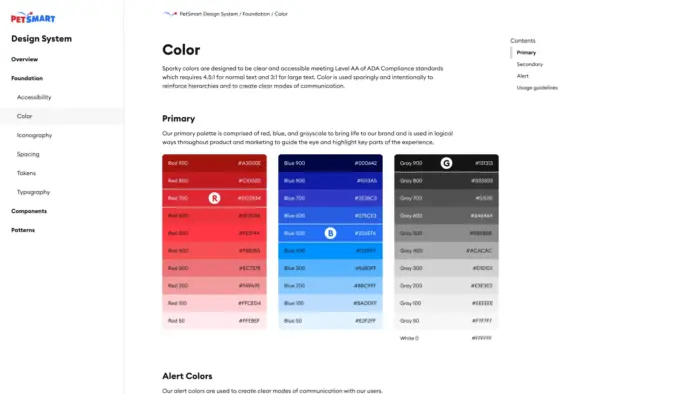
Designing Digital Cohesion: PetSmart’s Sparky System Journey
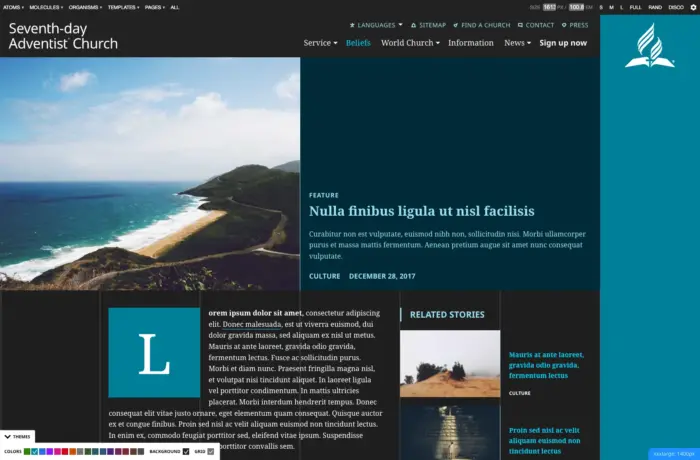
Crafting a Unified Brand Language: The Advent of ALPS
Additional Services
Advanced Development Solutions
- Advanced JavaScript Engineering
- Generative AI Consulting & Development
- Native Web Components
- Decoupled & Headless Architectures
- Backend/API Integrations
Front-End Development Consulting
- Digital Strategy Consulting
- Performance & Accessibility Audits
- Training & Mentorship
- Tech Stack Evaluation
- Quality Assurance (QA) Testing
Web Design & Development
- Mobile-First, Responsive Web Design
- CMS Development (WordPress, Shopify, Contentful, etc.)
- Wireframing & Prototyping
- Site Support & Maintenance
- Web Performance Optimization