Resources

AI
Figma Console MCP: AI-Powered Design System Management That Changes Everything
Discover how Figma Console MCP complements the official Figma MCP by providing complete project-wide context instead of component-specific information. Extract your full design system, manage variables and tokens, and even modify your Figma files directly through AI conversation.

AI
A2UI: How AI Agents Build Real User Interfaces
What if AI agents could build real interfaces on demand, not code snippets you copy-paste, but actual components from your design system? A2UI makes that possible.

AI
One Dashboard for Everything: Why 2026 Will Be the Year of Less UI
Since Anthropic released MCP, I've been funneling all my contexts into one AI interface. My prediction for 2026: we're going to be working with a lot less UI.

AI
You Can Vibe Almost Anything Now. That’s the Good Part and the Risk.
Vibe coding has made it possible to build almost anything, which also means you should think twice before paying for tools you could build yourself in an afternoon.

AI
Introducing Our New Course: AI & Design Systems
We’re teaming up with Brad and Ian Frost to share a grounded, real-world approach to using AI inside design system workflows while preserving the quality, clarity, and standards your products depend on.

Business
How We Ended Up Building a Continuous Context Workflow With Grain, Claude, and MCP
A look at how we slowly transformed simple meeting transcripts into a continuous context workflow that now powers proposals, discovery, prototypes, and code across our projects.

AI
Vibe Coding vs. Context Engineering
Not everything AI-assisted should be called vibe coding — context engineering is the discipline that transforms creative sparks into sustainable systems, with or without a vibe in sight.

Design Systems
Your Documentation Can Do More Than You Think
Company Docs MCP turns your existing documentation into an intelligent assistant that can serve your team and even power AI to build and validate better products.

AI
The Cascade Effect in Context-Based Design Systems
A clean design system should behave like well-structured CSS, where inheritance flows smoothly, overrides are rare, and each layer respects the next. Here’s how we apply that mindset to building resilient, AI-ready systems.

AI
When AI Meets Design Systems: My Storybook Webinar Recap
A behind-the-scenes look at my recent Storybook webinar on AI-powered design systems, including the lessons, surprises, and why this conversation matters.

Design Systems
What Happens When AI Actually Understands Your Design System
A quick demo showing how Claude, the Figma MCP, and the Design Systems Assistant MCP work together to deliver smarter, context-aware design system support.

Design Systems
Context-Based Design Systems: A New Model for the AI-Driven Product Lifecycle
What happens when every step in the product lifecycle inherits context from the one before it? You get a smarter, faster, more accurate way to build and the start of a new design systems era.

Design Systems
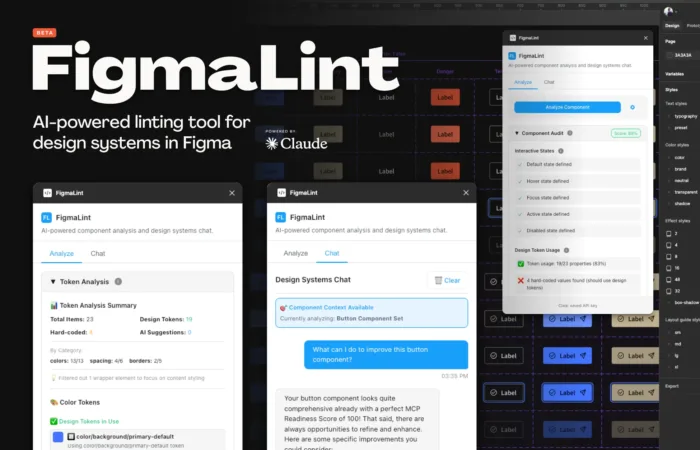
Designing for Developers—and the AI Agents Working Beside Them
How FigmaLint helps bridge the gap between design, development, and the AI agents transforming the product lifecycle.

Design Systems
Introducing Story UI: Accelerating Layout Generation with AI + MCP
Story UI is a new open-source tool that empowers non-developers to generate real layouts from design system components using AI and MCP, bridging the gap between development and product.

AI
Rethinking Design-to-Product Workflows with MCP, Design Systems, and Generative UI
By combining Figma’s MCP server, a structured design system, and natural language UI generation, we’re not just speeding up design-to-dev, we’re rethinking the entire path from idea to product.

AI
We Need a Spotify for Micro Apps
Micro apps are everywhere—but no one knows where to find them. Most creators don’t want to build startups, they just want to share what they’ve made. We need a place for that. A Spotify for small tools. A stage for indie software.

AI
The Rise of the Micro App: Why Smaller Software Is Winning
Big apps are bloated. Micro apps are personal. As software becomes easier to build, we're seeing a shift from mass-market platforms to focused, single-purpose tools built by individuals, for individuals. This is the indie movement in software—and it’s just getting started.

AI
When the Tablets Came: What AI Feels Like to Those of Us Who’ve Seen Disruption Before
A reflection on how AI’s quiet disruption mirrors the fall of print during the rise of tablets — shifting roles, erasing opportunities, and redefining what ‘support’ really means.

AI
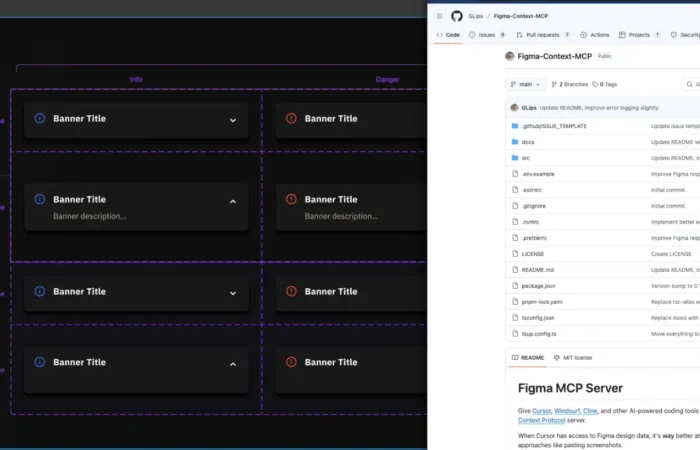
From Figma to Front-End: Using AI to Generate Real Code in Seconds
A behind-the-scenes look at how we’re using an open-source tool—Figma-Context-MCP—and repurposing it to generate scalable front-end code from structured design system components.

AI
In Defense of Vibe Coding
Vibe coding isn’t about perfect code, it’s about unlocking creativity, validating ideas fast, and sketching the future before committing to the final draft.