Context-Based Design Systems: A New Model for the AI-Driven Product Lifecycle

For the past 20 years, web design and development have struggled with the same persistent misalignments: broken handoffs, siloed tooling, slow iteration cycles, and communication gaps between design and engineering. Even with better frameworks, faster CI/CD pipelines, and more advanced design systems, the foundational workflow hasn’t evolved fast enough to meet the complexity of modern product development.
That’s starting to change.
The rise of generative AI, metadata-aware tooling, and agentic design-to-code workflows marks a turning point. It challenges us to rethink not just how we build interfaces, but how we build the systems that build interfaces.
What’s emerging is a new paradigm we call Context-Based Design Systems (CBDS). It’s not just a tool or a linting strategy; it’s a shift in how design systems are structured, interpreted, and applied. A CBDS encodes not just how something looks, but what it means, how it behaves, and when it should be used. That context travels with the component, from design to development to AI, enabling smarter handoffs, better automation, and more intelligent generation at every step.
Why Context?
Even with tools like Figma in dev mode, the flow between design and development is still more manual than it should be.
Developers see values, tokens, and structure, but they still have to interpret the intent behind what was designed.
Designers aren’t always thinking in states, edge cases, or logic.
Developers aren’t always sure how something is supposed to behave.
Product owners fill in the gaps as best they can.
That’s not broken tooling, it’s broken continuity.
What’s missing isn’t data, it’s context.
But what if context flowed with the work?
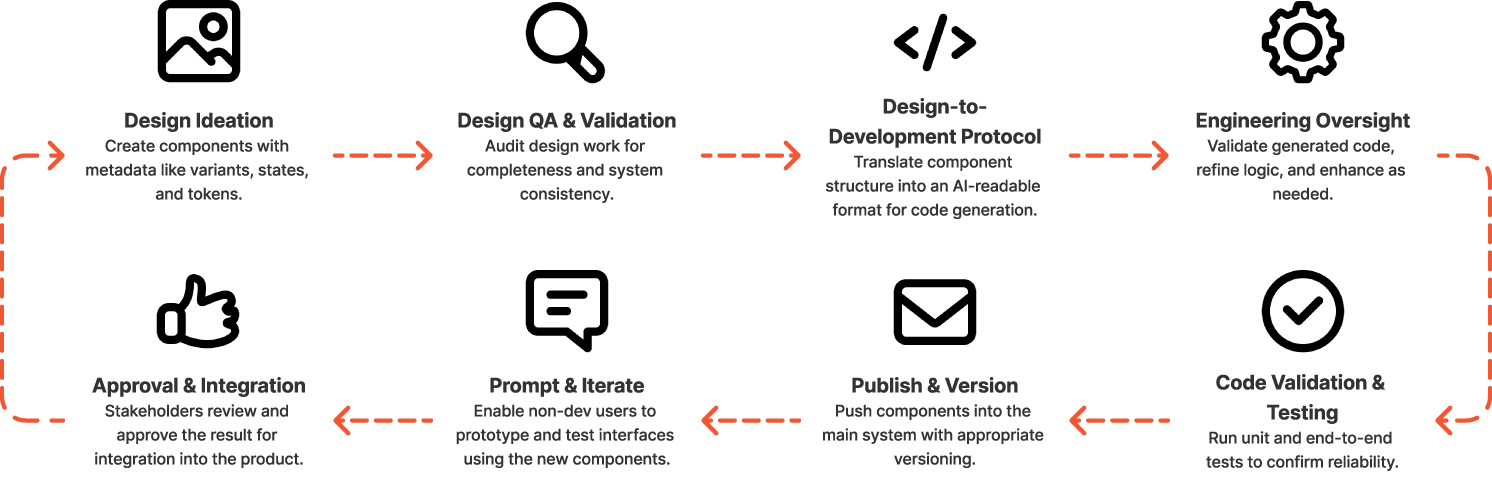
In CBDS, every phase inherits structured, meaningful information from the last:
- Designers embed variants, states, tokens, and usage intent
- Linting and validation tools ensure designs are system-ready
- A design-to-code protocol (like MCP) extracts structured metadata
- Developers validate and enhance code with a clear map of what each component is supposed to do
- Components are tested, versioned, and published
- Layout tools consume those components, generating usable interfaces through prompt-based iteration
- Product teams approve and pass refined designs to engineering seamlessly
Each step makes the next one smarter.

Современные онлайн займы в России позволяют быстро решать финансовые вопросы, поэтому многие пользователи предпочитают оформить займ круглосуточно через проверенные сервисы с понятными условиями и высокой вероятностью одобрения.
A Beautiful Chain Reaction
Context-Based Design Systems are, at their core, a chain reaction. Every piece of the process feeds the next. If the context at the origin is strong, the downstream result is accurate, flexible, and efficient.
But if flaws exist upstream, those flaws cascade. Bad naming, missing states, lack of intent, it’s like injecting a virus into the system. Without validation, that infection spreads through every downstream artifact.
CBDS introduces checks and balances that catch these issues early. Design QA becomes as rigorous as code QA. Manual back-and-forth is replaced with structured metadata. Developers focus on review, not reconstruction.
A New Role: The Context Engineer
In a context-based flow, the senior developer role evolves. We’re not just shipping buttons, we’re shepherding a full information model from inception to production. These engineers understand not just code, but context. They understand metadata, AI generation models, model context protocols (MCP), and the nuances of how systems communicate across tooling boundaries.
They are not prompt engineers, they’re system stewards.
They write tests, guard against regression, and refine what AI suggests, owning the fidelity of the entire flow.
Layout Without the Bottleneck
Once a system of validated, production-ready components exists, layout becomes the next frontier. Product managers, designers, or even stakeholders can prompt layout ideas, entire pages, templates, or UI recipes, generated using only what’s available in the component library.
This is where tools like Story UI come into play: interfaces built for non-developers to explore and iterate on actual components. They prototype, refine, and present their ideas, without blocking on design systems teams or front-end engineers. This keeps velocity high and creative energy flowing in the right direction.
Once approved, those layouts re-enter the system and are handed off for final integration and polish. And the cycle repeats.
At Southleft, we’ve been building tools like FigmaLint (design validation) and Story UI (prompt-based layout generation) to support this kind of workflow. But the goal isn’t just tool adoption, it’s a cultural shift toward context-aware systems that make design and development work better together.
Why It Matters
Context-Based Design Systems aren’t a future concept; they’re already taking shape. The tools, workflows, and technical models that support this approach are being implemented today across teams experimenting with AI, structured design, and component-driven development.
What’s needed now is alignment:
A shared understanding of how context can be created, carried, and applied across the product lifecycle.
When teams adopt context-aware practices, they reduce friction, improve accuracy, and unlock meaningful efficiencies. More importantly, they build a foundation that scales, not just in code, but in collaboration.
This isn’t about moving fast for the sake of speed. It’s about improving how we work, so that what we build is more consistent, more intentional, and more valuable to the people using it.
Let’s Talk
If you’re already seeing the cracks in your current workflow, I’d love to hear how you’re thinking about this next evolution. Whether you’re exploring agentic UIs, design-to-code generation, or AI-augmented QA, this is the start of a larger conversation.
Let’s build the next version of product development together.
