Introducing Altitude, Southleft’s Comprehensive Design System Solution

In the swift current of web development, maintaining consistency, efficiency, and collaboration is non-negotiable. Southleft proudly unveils Altitude: our end-to-end design system framework that fuses the intuitive power of Figma with automated style management and nimble web components to transform your development workflow.

What is Altitude?
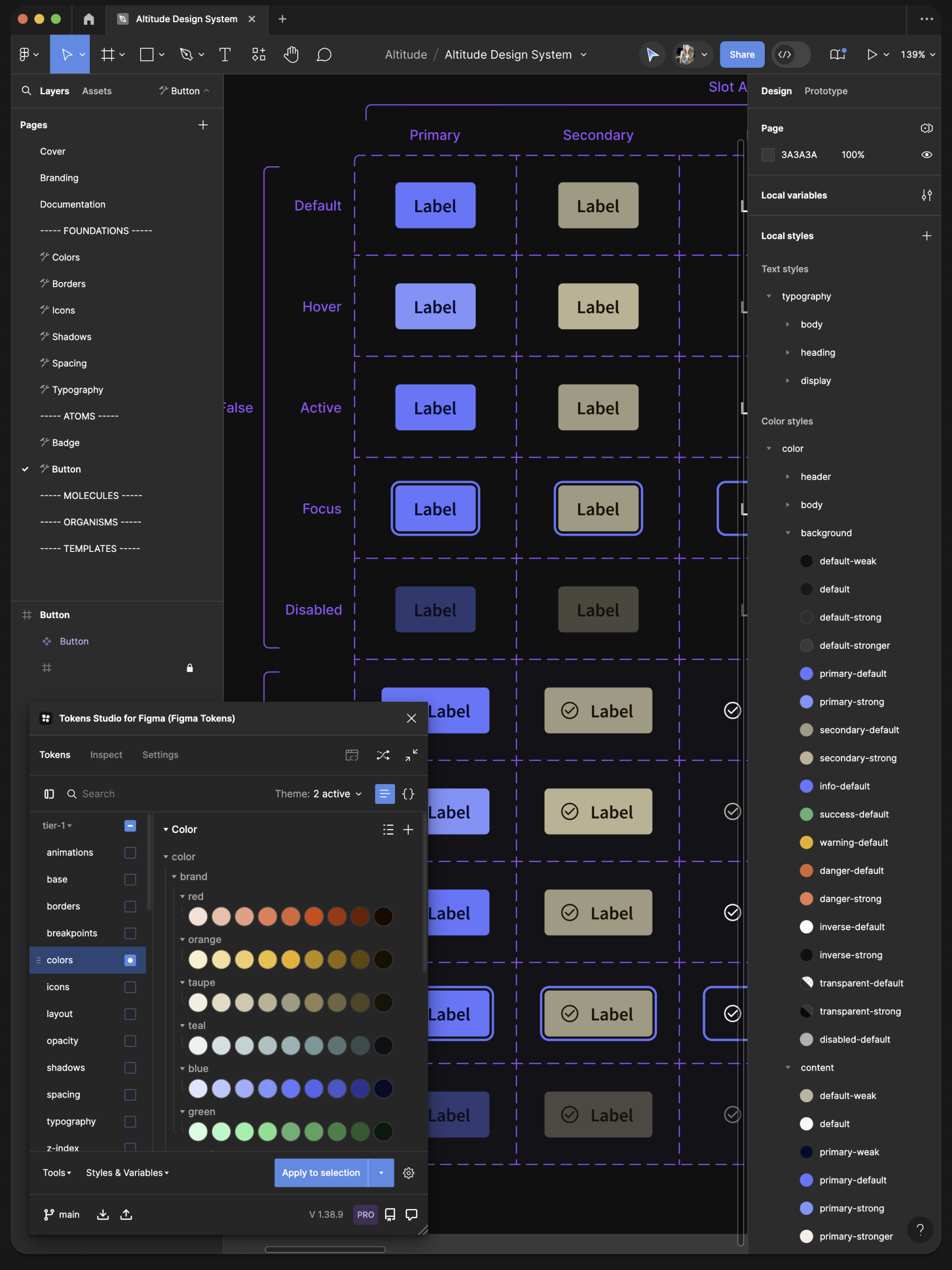
Altitude is more than just a design system framework—it’s a meticulous bridge between design and development. Resting on a robust Figma foundation, it incorporates Token Studio for streamlined style governance and Style Dictionary for automatic style rendition. At its core, Altitude champions native web components, ensuring supreme flexibility and across-the-board framework compatibility.
What is Altitude?
Altitude is more than just a design system framework—it’s a meticulous bridge between design and development. Resting on a robust Figma foundation, it incorporates Token Studio for streamlined style governance and Style Dictionary for automatic style rendition. At its core, Altitude champions native web components, ensuring supreme flexibility and across-the-board framework compatibility.
Key Benefits:
- Unified Design Language: Altitude delivers a harmonious design lexicon, enhancing consistency and minimizing discrepancies.
- Streamlined Collaboration: Positioned around Figma and featuring automatic style synchronization, Altitude promotes a no-friction collaboration space for designers and developers.
- Accelerated Development: With an extensive component library and hands-off style management, Altitude slashes development timelines and simplifies creation.
- Framework Agnostic: Altitude’s dedication to native web components means it plays well with any framework—be it React, Angular, or Svelte.
- Scalability: Designed with growth in mind, Altitude ensures that expanding project scopes never sacrifice performance or maintainability.
Features:
- A Figma-centric design system, seamlessly integrated with Token Studio for style optimization.
- Style Dictionary for automated, hassle-free style generation.
- A foundational component library built on lightweight web components.
- Practical examples with React, Svelte, and Angular to demonstrate Altitude’s versatile integration.
- Comprehensive resources and guidelines to ensure smooth adoption and ongoing management.
Tailored to Your Needs
Southleft recognizes the distinctiveness of every project. We offer bespoke Altitude configurations, crafted to align with your project’s unique demands. Our experts collaborate with you to integrate Altitude seamlessly into your workflow, ensuring a tailored fit for your developmental aspirations.
Get Started with Altitude
Raise the bar of your design system and expedite your development with Altitude from Southleft. Book a demo to unveil the potential of Altitude for your projects. Let us show you how Altitude can amplify productivity and bridge the design-development divide.
