Services Provided
Front-End Development
Industry
Animals and Pets
Technologies Used
Partners
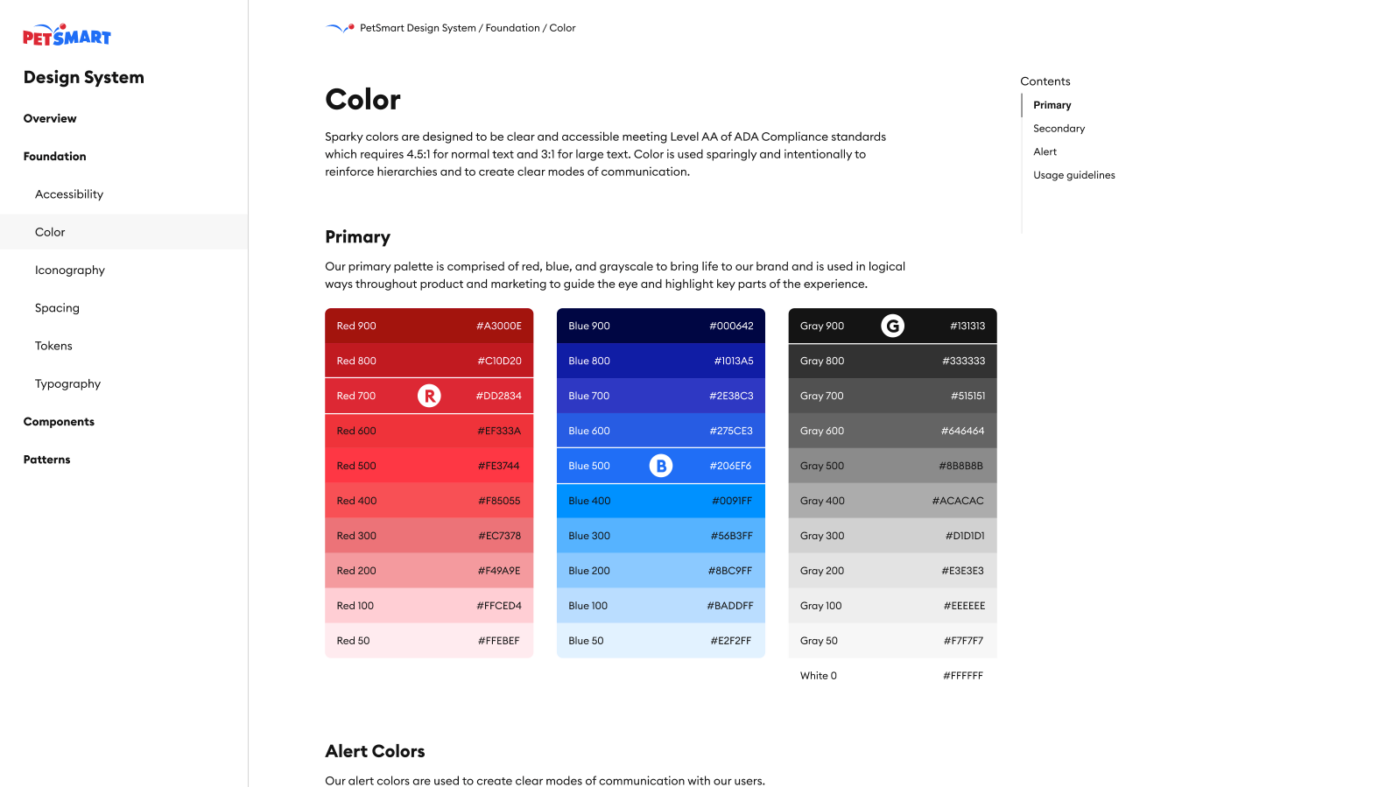
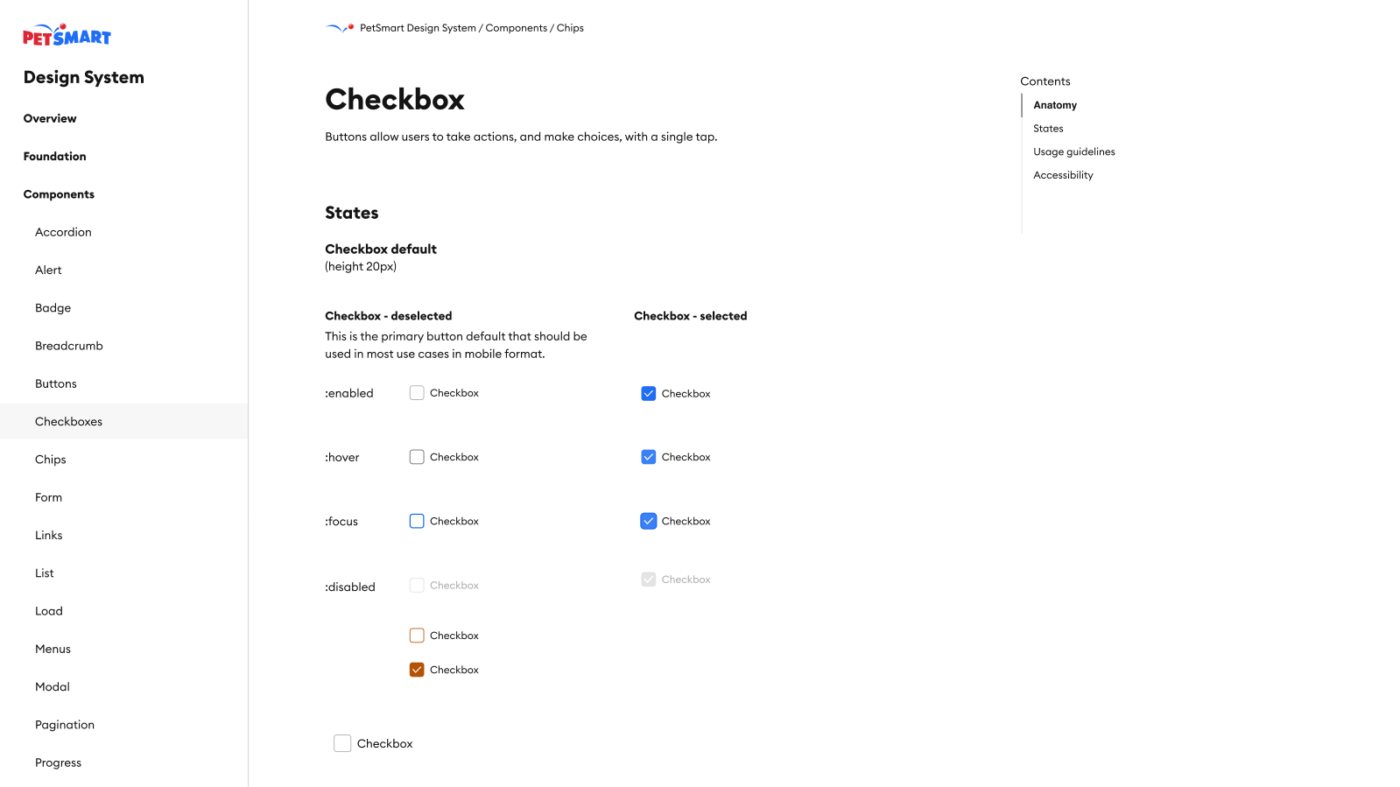
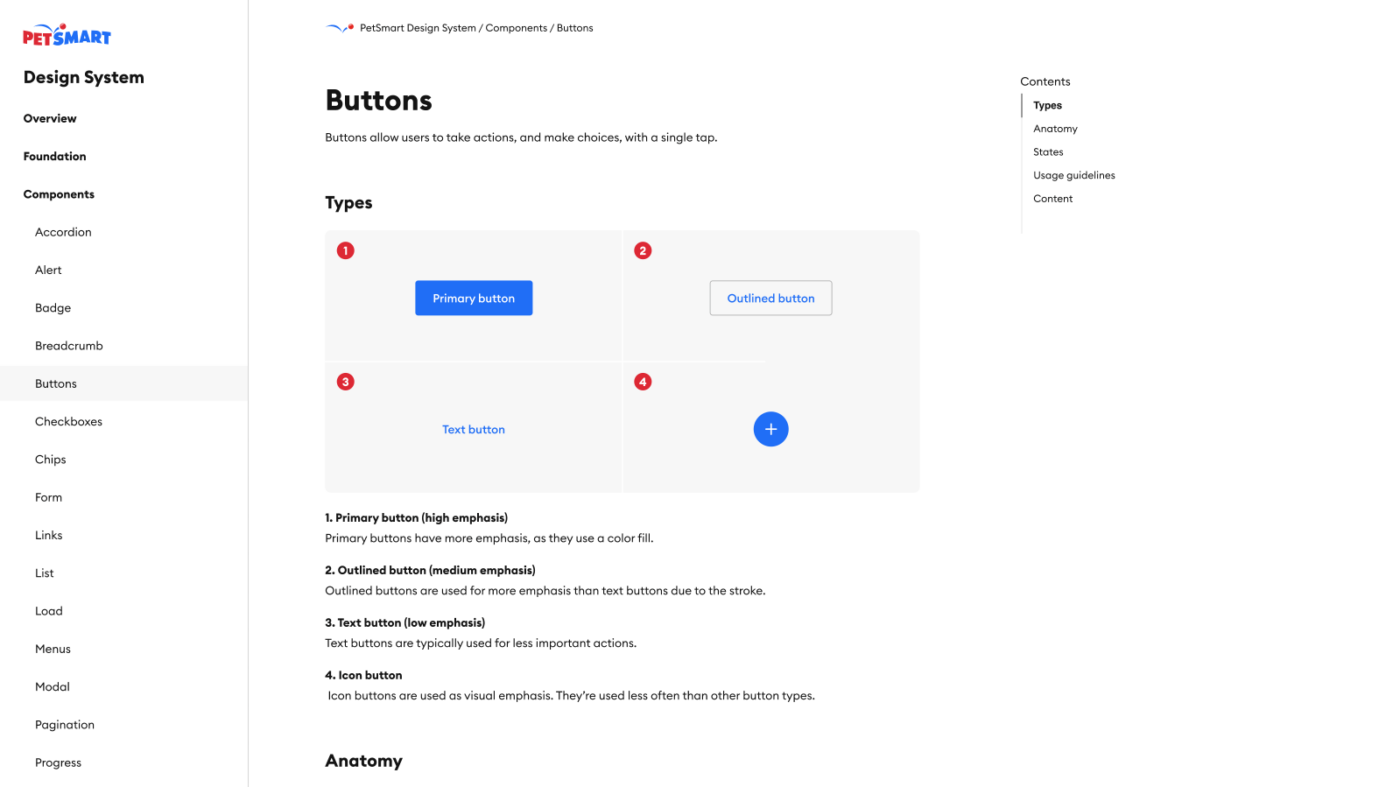
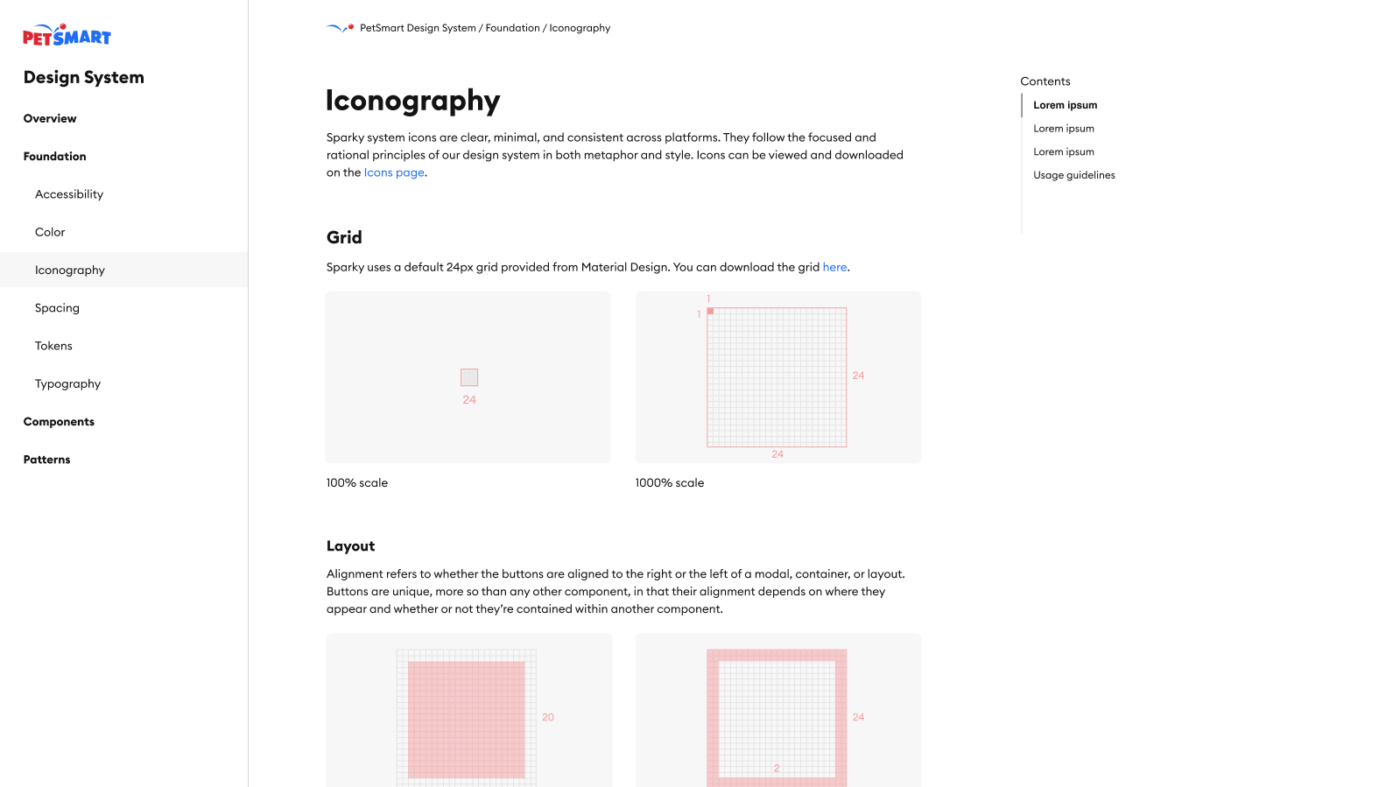
In a collaborative venture with Big Medium, Southleft embarked on a mission to revolutionize PetSmart‘s digital presence through the creation of the PetSmart Design System – Sparky. This initiative aimed at building a comprehensive, cohesive design system to underpin the diverse elements of PetSmart’s website.




Unleashing Unity in Diversity
The primary challenge lay in unifying PetSmart’s web presence, which was fragmented with various contractors handling different sections. The goal was to integrate these disparate parts under one umbrella, leveraging the power of Sparky’s components to foster uniformity and efficiency.

Strategic Synergy
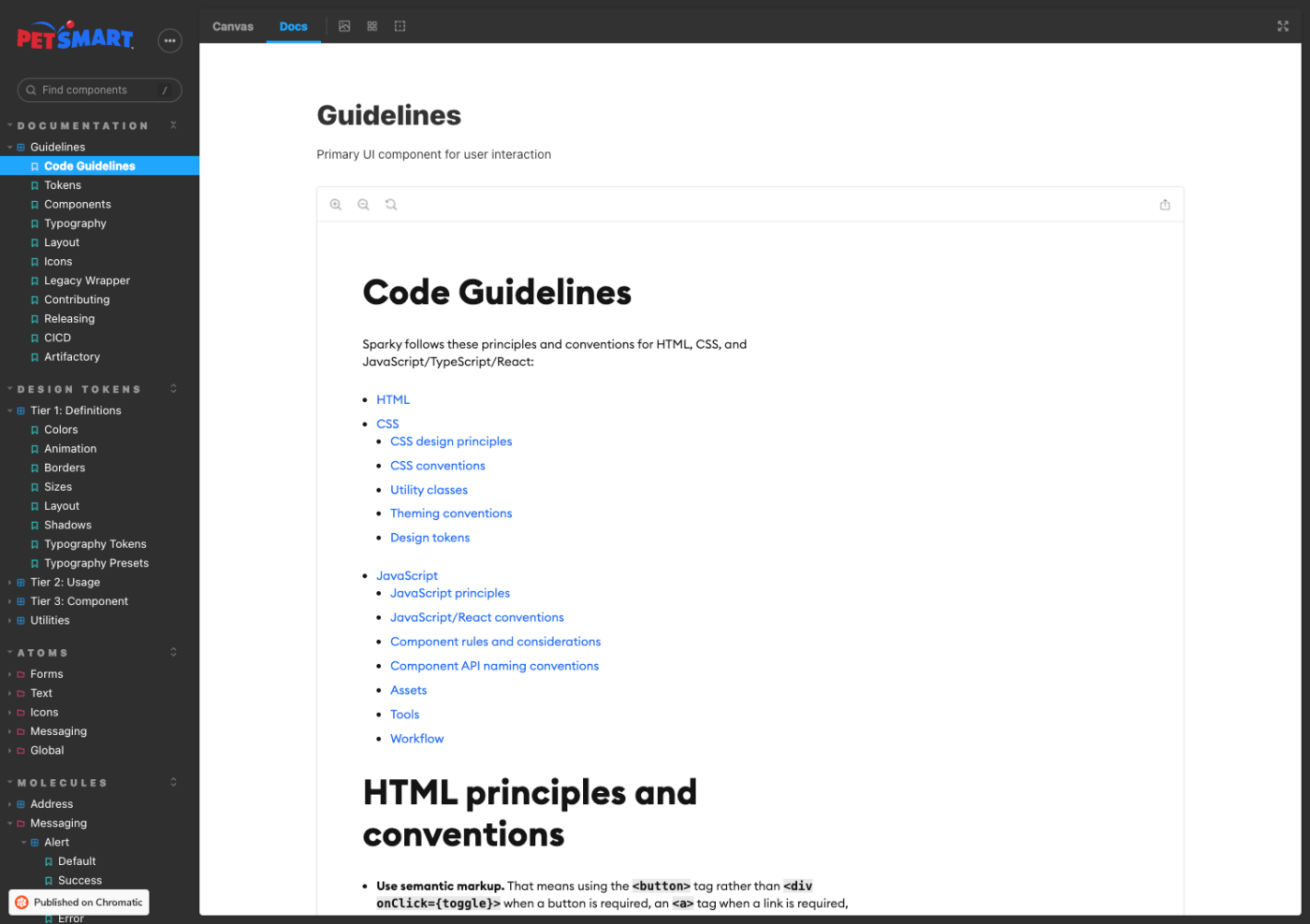
Our approach, in partnership with Big Medium, was twofold. Firstly, we concentrated on developing accessible, user-friendly components. Secondly, we established a routine of weekly meetings, bringing together developers and designers to ensure coherent integration and collaboration. Utilizing tools such as Storybook, Typescript, and Adobe XD, we laid the foundation for a robust and scalable design system.
Strategic Synergy
Our approach, in partnership with Big Medium, was twofold. Firstly, we concentrated on developing accessible, user-friendly components. Secondly, we established a routine of weekly meetings, bringing together developers and designers to ensure coherent integration and collaboration. Utilizing tools such as Storybook, Typescript, and Adobe XD, we laid the foundation for a robust and scalable design system.

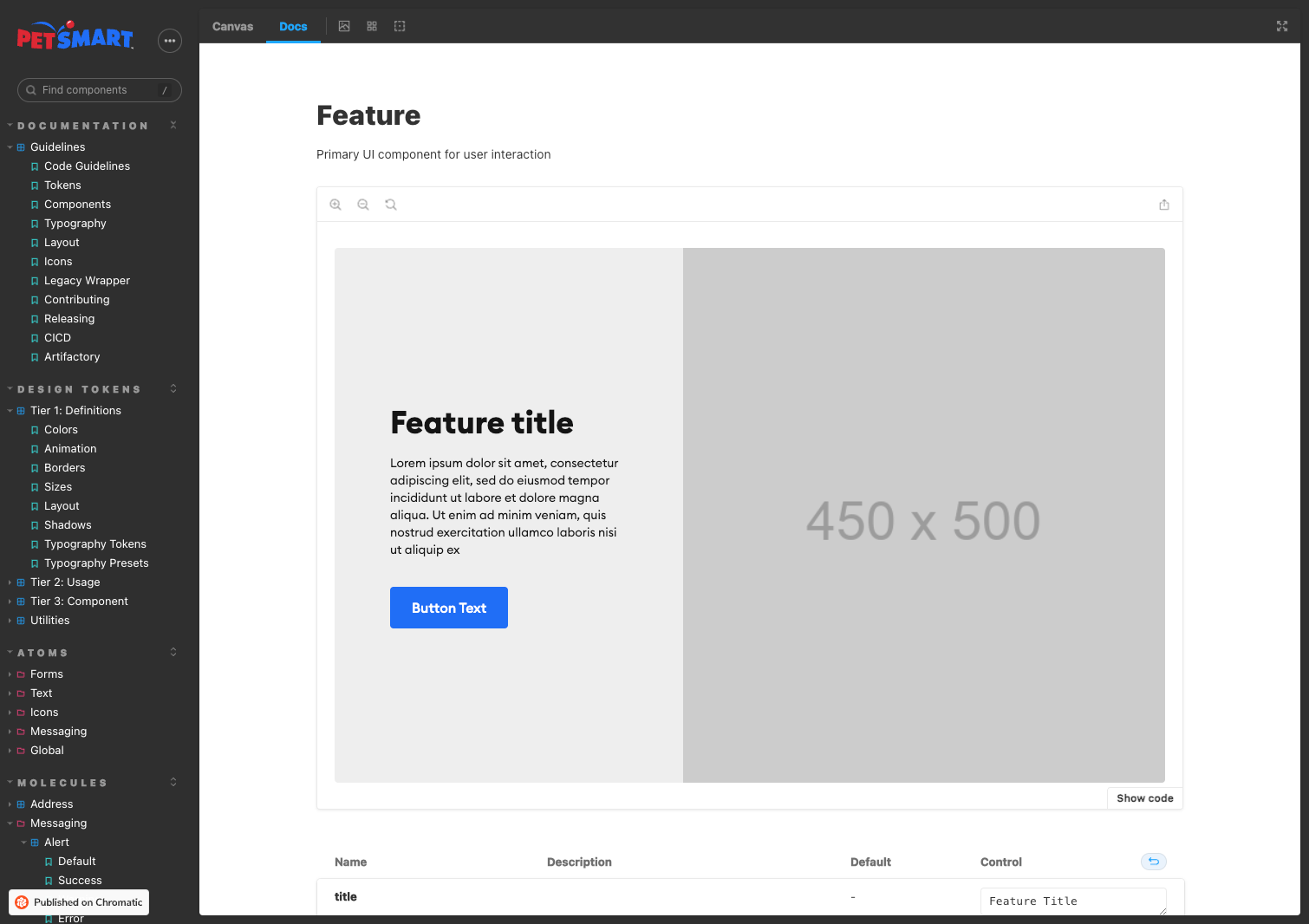
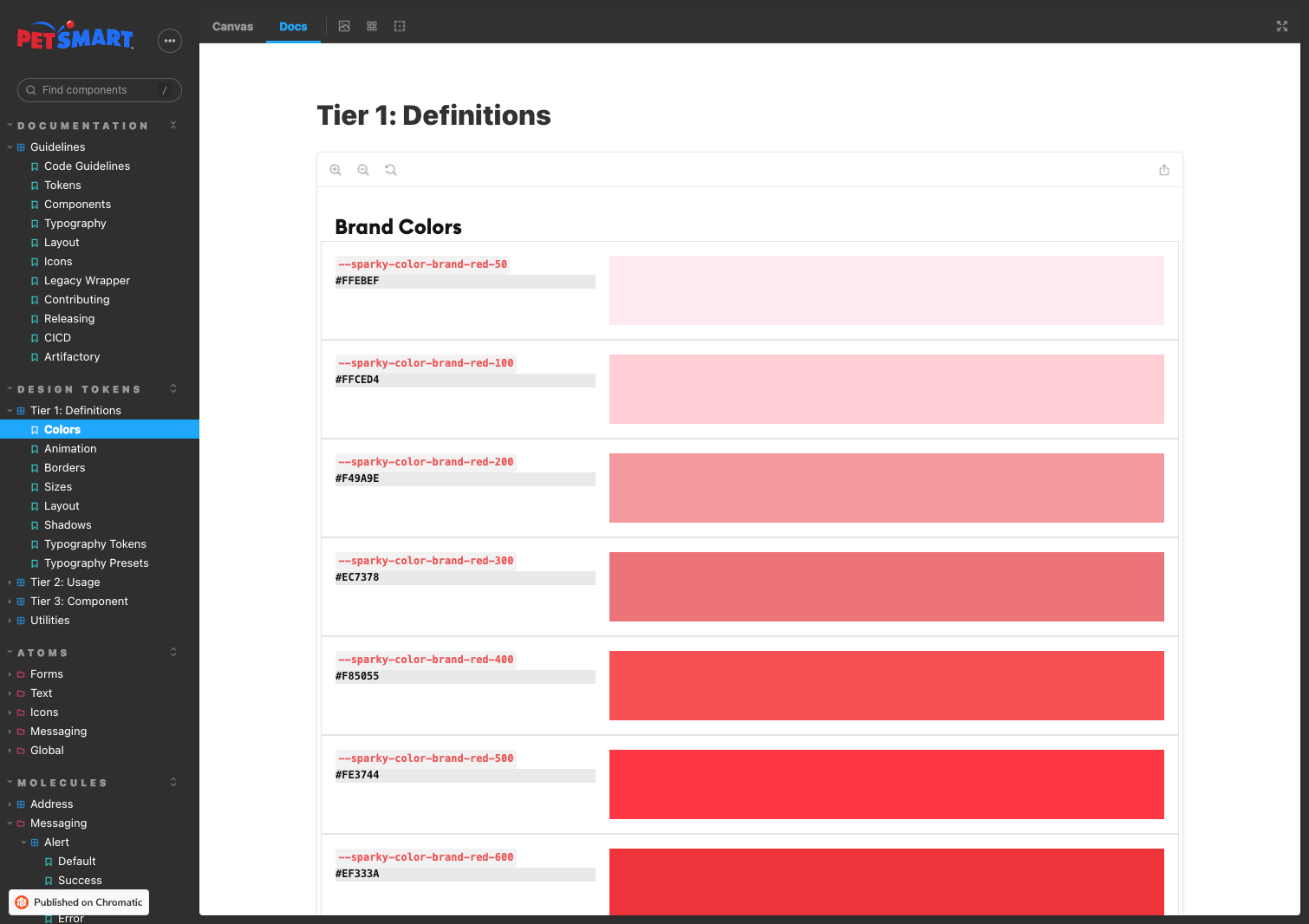
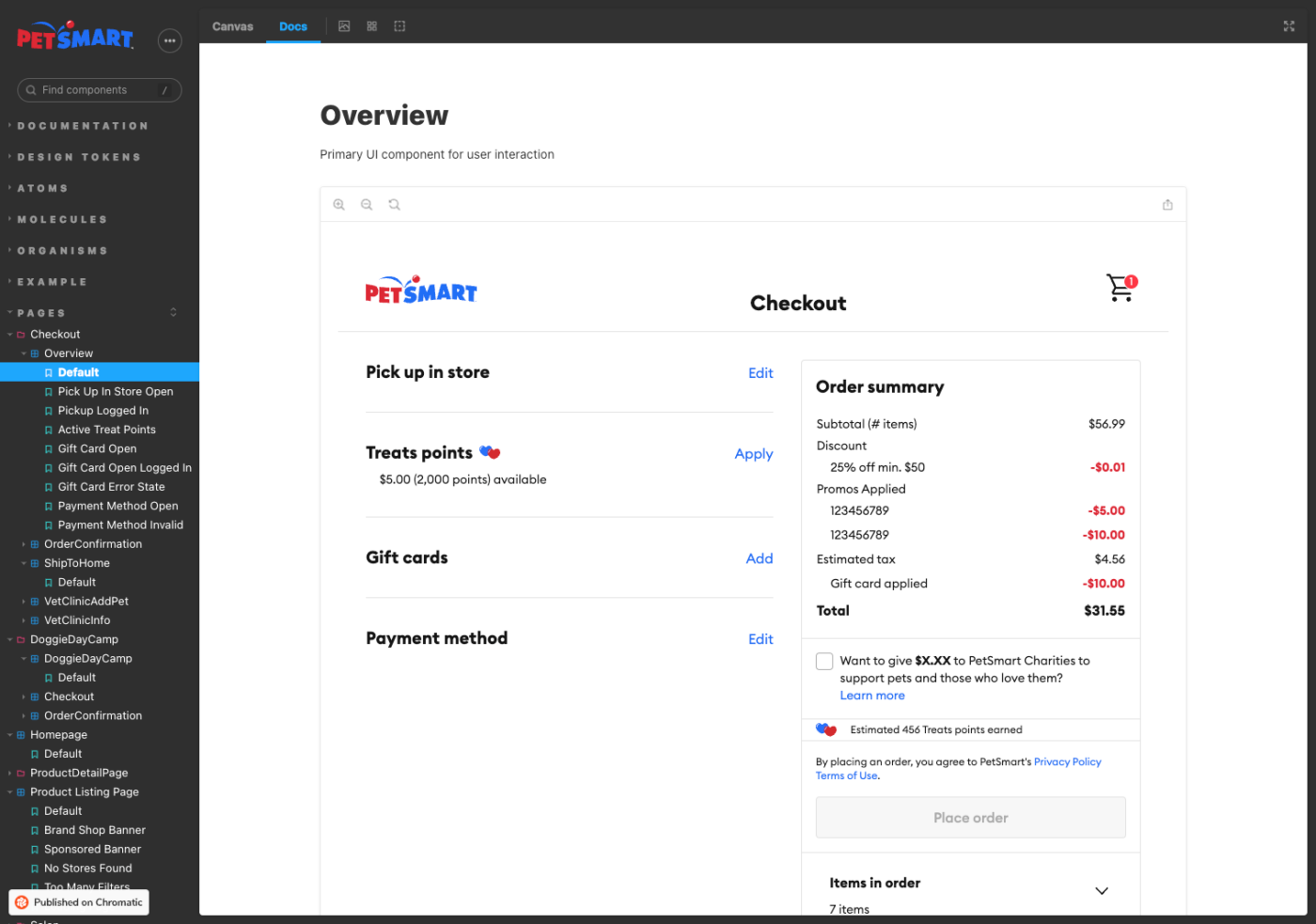
A Visual Symphony of Innovation
The process was a symphony of innovation and visual appeal. Our collaborative efforts with Big Medium resulted in a design system that was not only visually appealing but also meticulously documented and adaptable across various technologies. We successfully set up a governance structure, which facilitated PetSmart’s in-house teams in seamlessly incorporating the design system into their workflow.
A Visual Symphony of Innovation
The process was a symphony of innovation and visual appeal. Our collaborative efforts with Big Medium resulted in a design system that was not only visually appealing but also meticulously documented and adaptable across various technologies. We successfully set up a governance structure, which facilitated PetSmart’s in-house teams in seamlessly incorporating the design system into their workflow.
The Lasting Impact
Our work went beyond the confines of a traditional contract. The synergy between Southleft, PetSmart, and Big Medium proved so fruitful that it led to an extended partnership. The culmination of our efforts was a comprehensive array of thoroughly tested components, empowering PetSmart’s development teams to operate with enhanced efficiency and speed.


Conclusion
The PetSmart Design System – Sparky stands as a testament to the collaborative and innovative spirit of Southleft and Big Medium. It represents not just a successful project completion, but a significant leap forward in PetSmart’s digital strategy, streamlining processes and paving the way for future digital endeavors.