Posts Related to MCP Servers

Design Systems
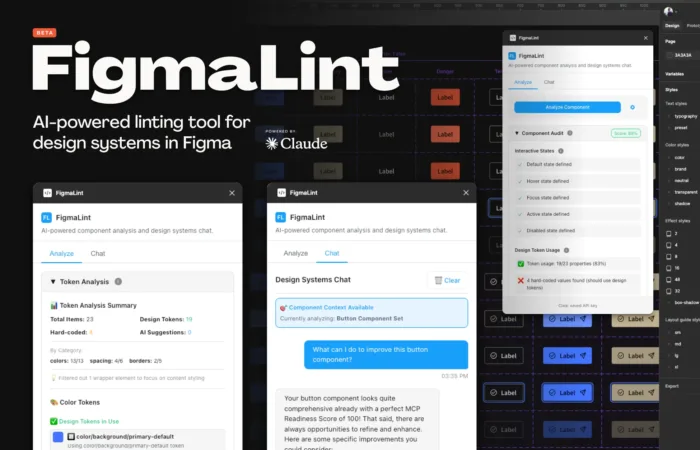
Designing for Developers—and the AI Agents Working Beside Them
How FigmaLint helps bridge the gap between design, development, and the AI agents transforming the product lifecycle.

Design Systems
Introducing Story UI: Accelerating Layout Generation with AI + MCP
Story UI is a new open-source tool that empowers non-developers to generate real layouts from design system components using AI and MCP, bridging the gap between development and product.

AI
Rethinking Design-to-Product Workflows with MCP, Design Systems, and Generative UI
By combining Figma’s MCP server, a structured design system, and natural language UI generation, we’re not just speeding up design-to-dev, we’re rethinking the entire path from idea to product.

AI
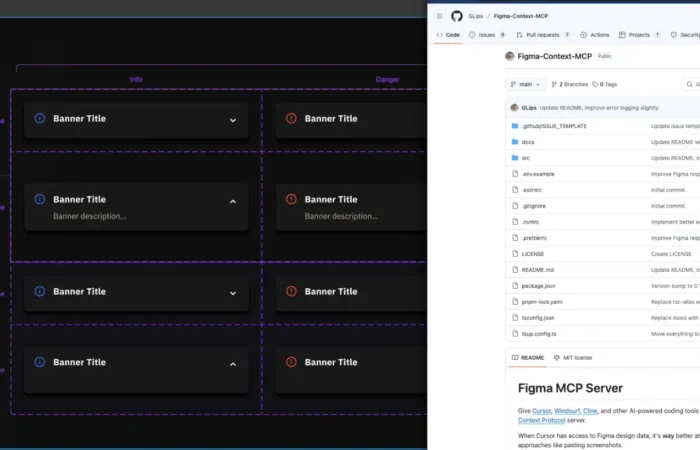
From Figma to Front-End: Using AI to Generate Real Code in Seconds
A behind-the-scenes look at how we’re using an open-source tool—Figma-Context-MCP—and repurposing it to generate scalable front-end code from structured design system components.