A Guide to Streamlining Design and Development Collaboration with Token Studio

In the fast-paced world of design and development, optimizing workflows for seamless collaboration is crucial. Enter Token Studio, a powerful tool that connects designers and developers, keeping them on the same page throughout their respective processes. This handy tool serves as a single source of truth for all token values, providing the foundation for a streamlined workflow. Within this guide, we’ll explore a few essential guidelines, setup procedures, and best practices that will help ensure a successful collaboration between design and development, all thanks to Token Studio.
For Designers
Setting Up Token Studio
1. Token Studio Plugin Activation
Begin by enabling the Token Studio plugin in your design file. We highly recommend the Pro version for enhanced features such as Local Variable and Local Style syncing.
2. Repository Integration
Connect Token Studio to your repository by entering all the necessary details. Follow the instructions here to obtain an access token. This facilitates easy access to token changes for developers through pull requests.
3. Style Naming Optimization
Check the Ignore first part of the token name for style option to maintain concise Local Style names for a clearer design file. You can find this checkbox under the Settings tab in the Token Studio plugin window.
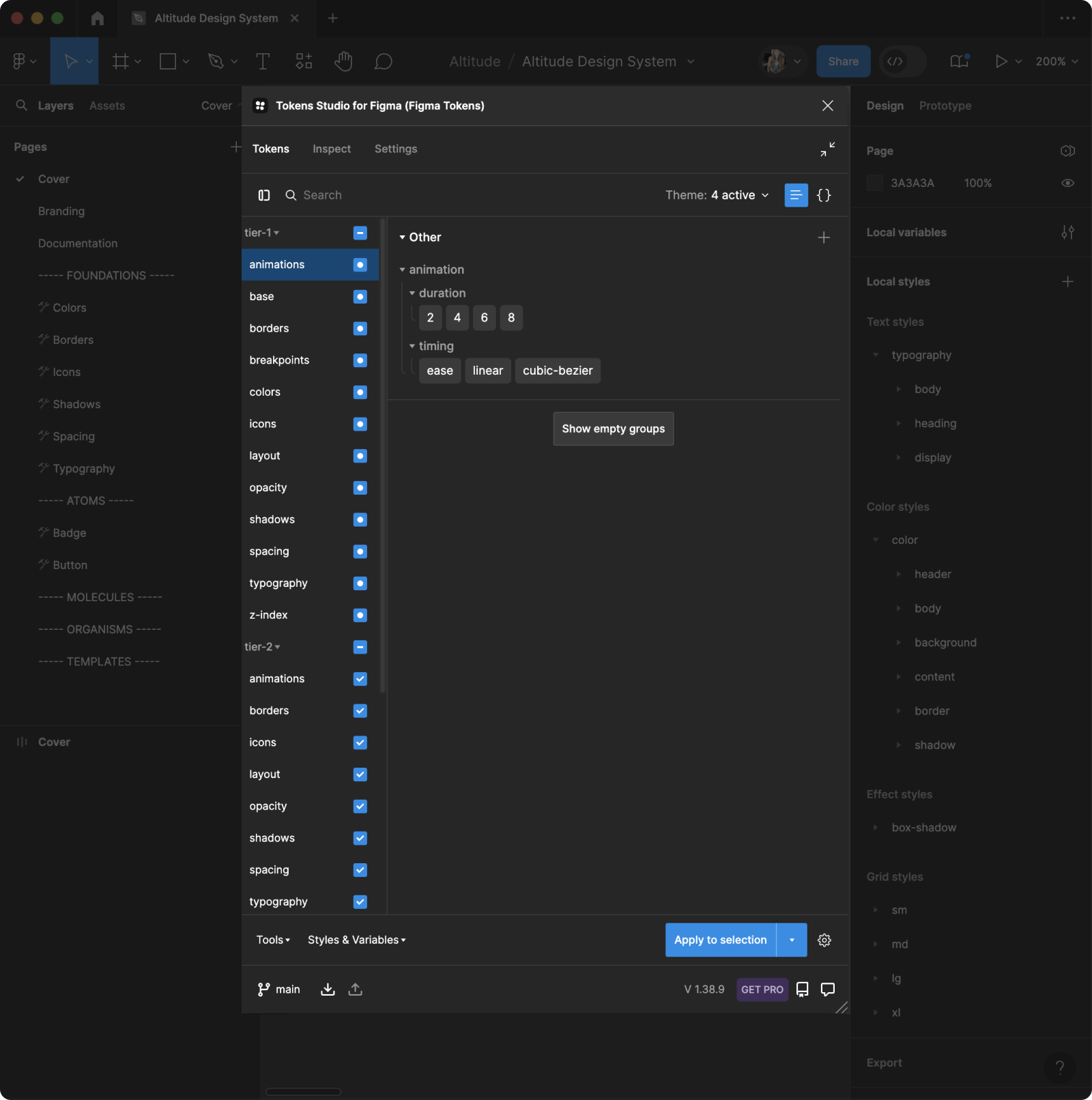
Token Structure in Token Studio

Tier 1, Tier 2, and Tier 3 Organization
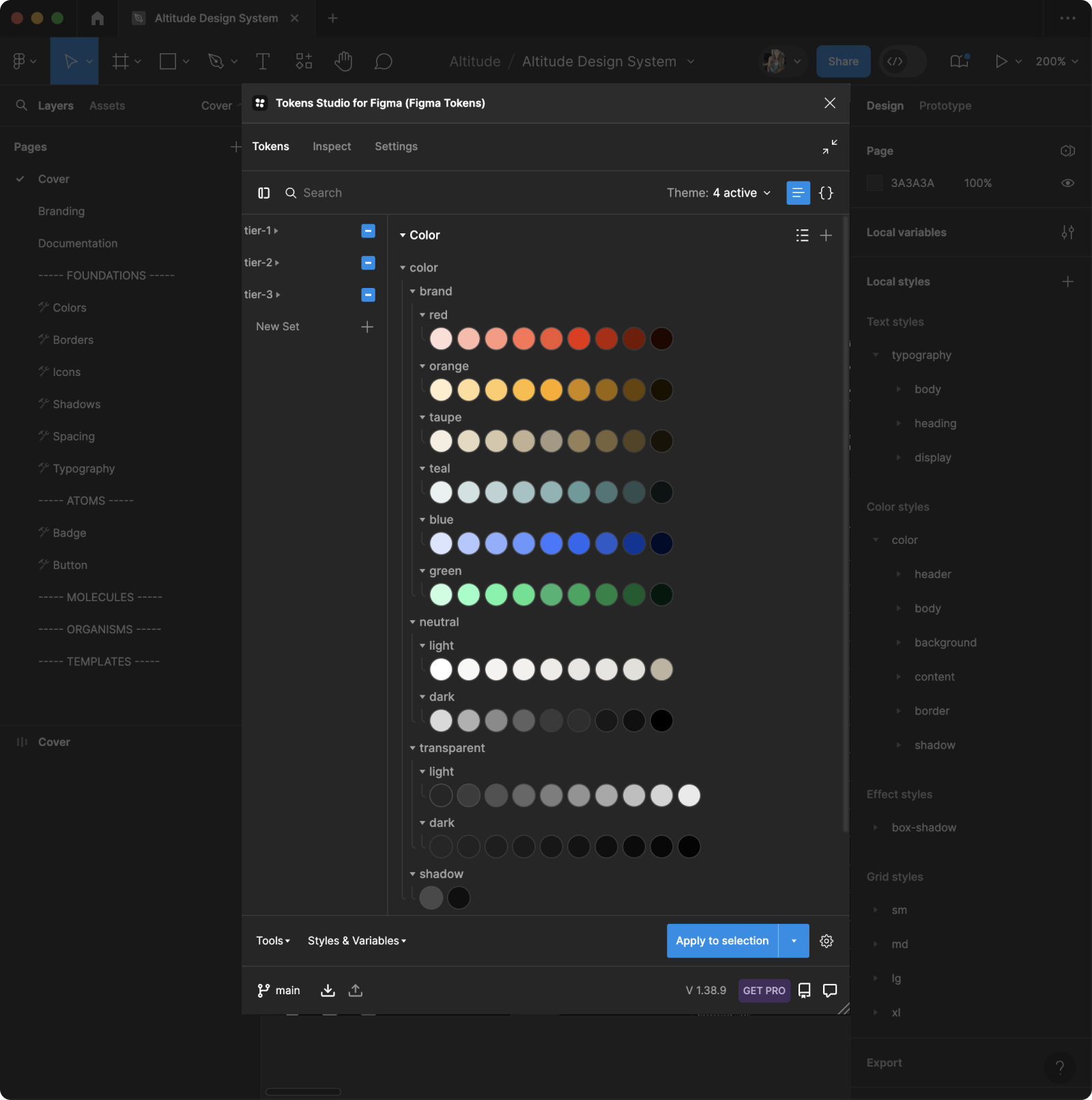
Creating a clear distinction between Tier 1, Tier 2, and Tier 3 tokens in Token Studio is essential for a smooth and coherent design process. This organization helps designers focus on using Tier 2 and Tier 3 tokens exclusively when creating styles and variables, safeguarding the design system’s integrity.
Setting Tier 1 as the source, by right-clicking the Tier 1 token set and selecting Treat as Source, ensures these foundational values don’t accidentally appear in Local Variables and Styles. This approach maintains consistency and clarity in the design environment, preventing direct manipulation of foundational values.
Tier 1, Tier 2, and Tier 3 Organization
Creating a clear distinction between Tier 1, Tier 2, and Tier 3 tokens in Token Studio is essential for a smooth and coherent design process. This organization helps designers focus on using Tier 2 and Tier 3 tokens exclusively when creating styles and variables, safeguarding the design system’s integrity.
Setting Tier 1 as the source, by right-clicking the Tier 1 token set and selecting Treat as Source, ensures these foundational values don’t accidentally appear in Local Variables and Styles. This approach maintains consistency and clarity in the design environment, preventing direct manipulation of foundational values.

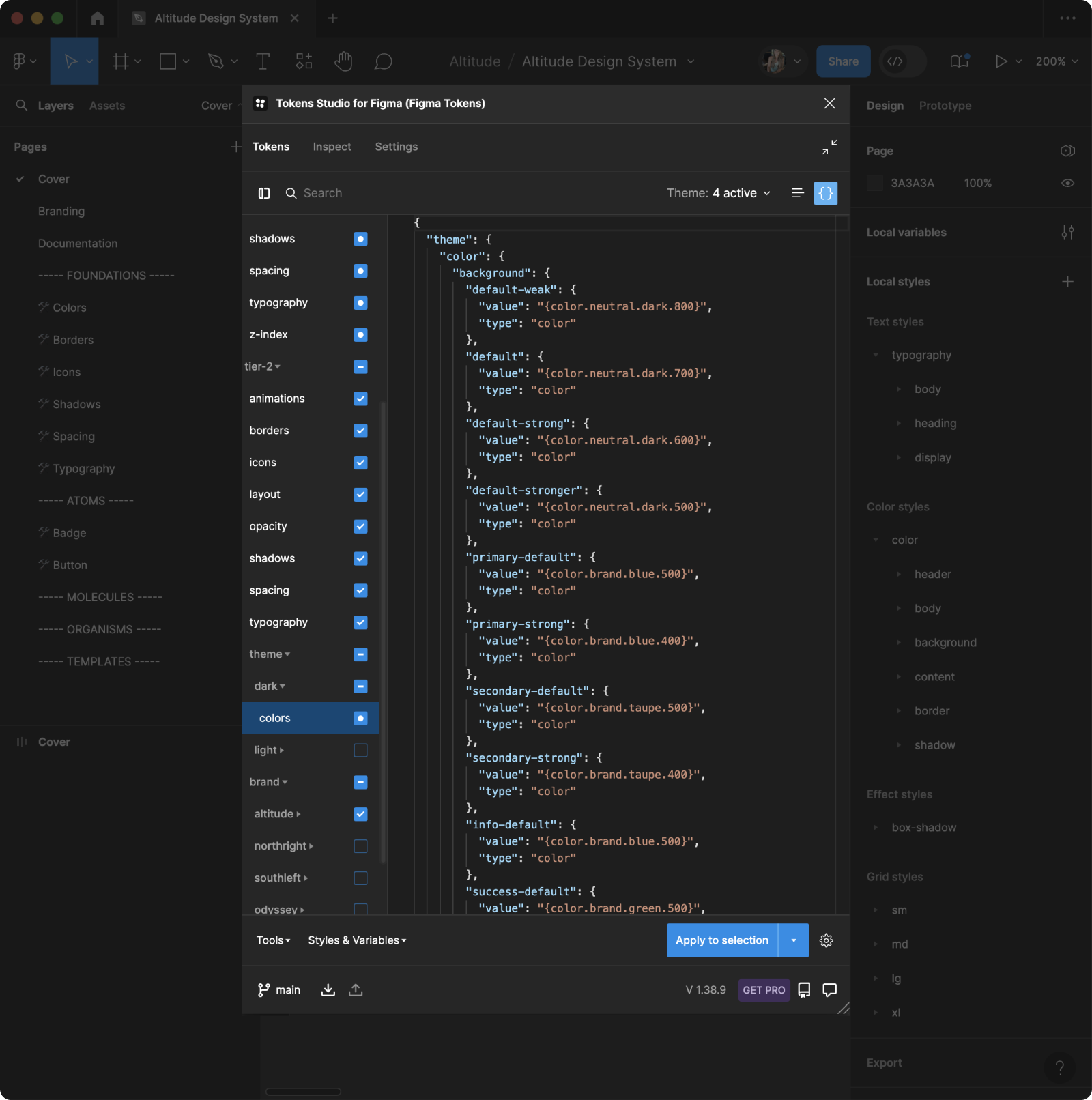
Separate JSON Files for Batches
By constructing token sets with individual JSON files, we can simplify the development process, making it easier for developers to locate and use the tokens they need. This organized structure accelerates overall progress and ensures accurate updates.
Separate JSON Files for Batches
By constructing token sets with individual JSON files, we can simplify the development process, making it easier for developers to locate and use the tokens they need. This organized structure accelerates overall progress and ensures accurate updates.
Token Naming Conventions

The Power of Token Naming
Token naming conventions are the backbone of any design system. They influence everything from layout to interactions and even serve as the universal language for designers and developers. For more details on our approach to naming tokens, check out this insightful blog post.
The Power of Token Naming
Token naming conventions are the backbone of any design system. They influence everything from layout to interactions and even serve as the universal language for designers and developers. For more details on our approach to naming tokens, check out this insightful blog post.
Token Syncing

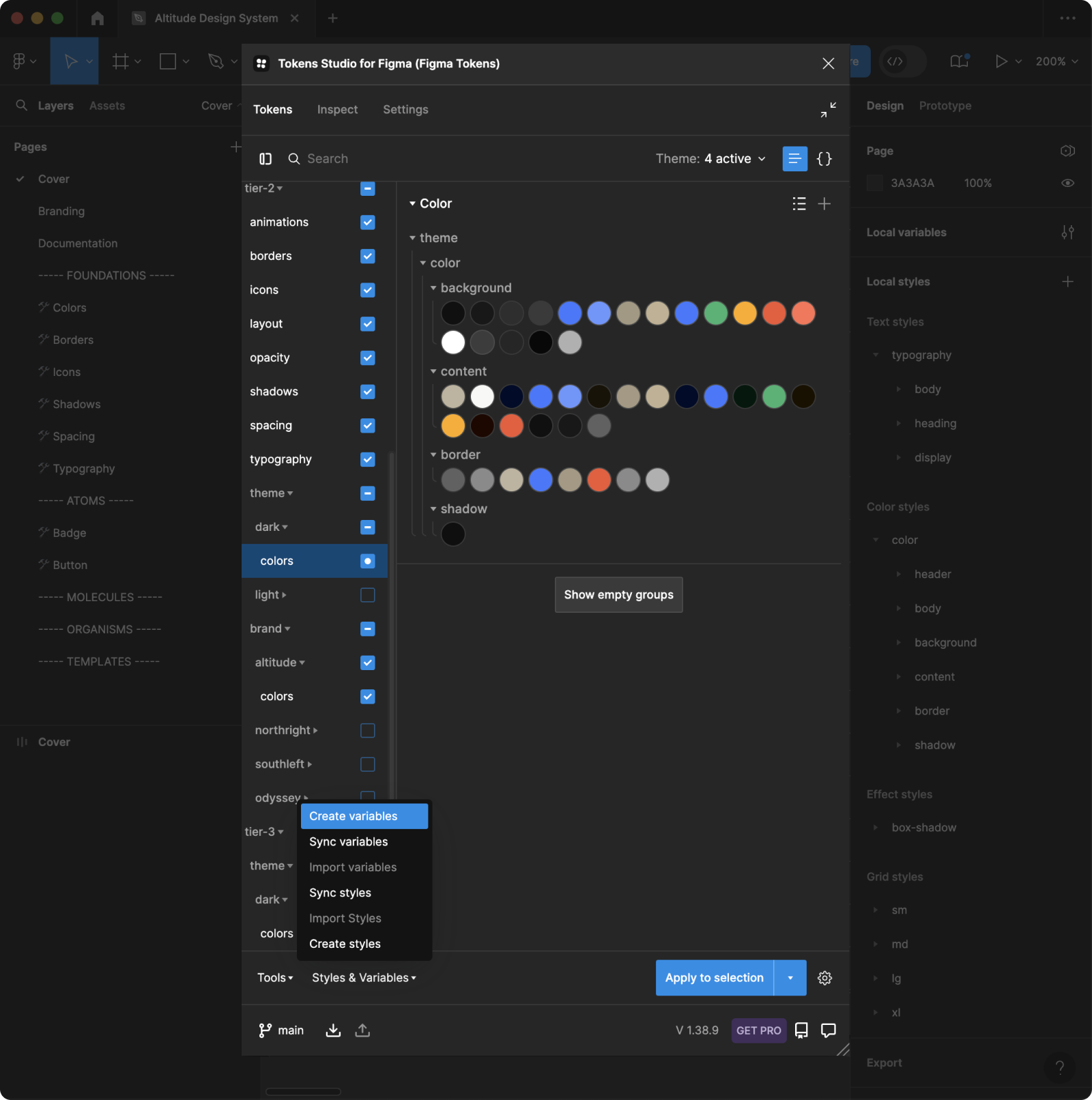
Creating Local Styles and Local Variables
When designers sync tokens with Local Styles and Local Variables using the “Create Styles” option, it links design elements directly to the defined tokens. This connection enables designers to work effortlessly with the intended token values, ensuring consistent style application throughout the design system. With centralized token values, managing and updating styles becomes a breeze, reducing the chance of inconsistencies or clashing design choices.
Local Variables take it a step further by offering customization for specific areas. For example, setting a space variable to “gap” keeps designers from accidentally applying another spacing variable. This focused customization tailors variables to unique use cases, decreasing errors and maintaining a well-ordered design system.
Creating Local Styles and Local Variables
When designers sync tokens with Local Styles and Local Variables using the “Create Styles” option, it links design elements directly to the defined tokens. This connection enables designers to work effortlessly with the intended token values, ensuring consistent style application throughout the design system. With centralized token values, managing and updating styles becomes a breeze, reducing the chance of inconsistencies or clashing design choices.
Local Variables take it a step further by offering customization for specific areas. For example, setting a space variable to “gap” keeps designers from accidentally applying another spacing variable. This focused customization tailors variables to unique use cases, decreasing errors and maintaining a well-ordered design system.

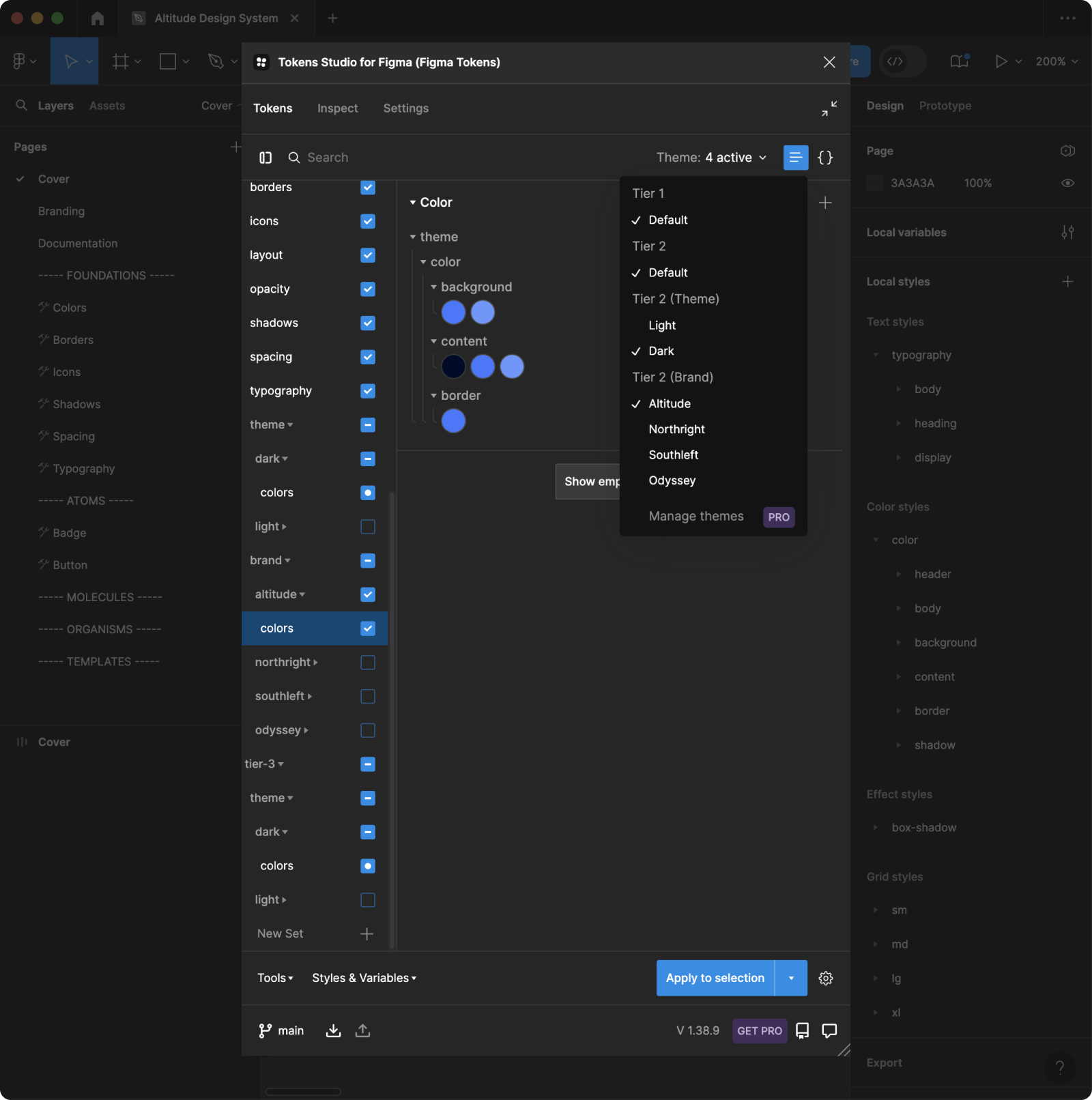
Theme Integration
Themes in Token Studio provide a range of advantages such as improved organization, consistency, efficiency, scalability, and collaboration. By using themes, designers can establish and manage a well-organized design system and maintain a consistent look across projects. It’s worth noting that in Token Studio, when creating Local Variables without themes, the variables won’t appear in Figma. Themes act as the backbone for Local Variables, keeping them aligned with specific themes and preventing a cluttered design file. This seamless integration nudges designers to use themes, ultimately leading to a more organized and efficient design process.
Theme Integration
Themes in Token Studio provide a range of advantages such as improved organization, consistency, efficiency, scalability, and collaboration. By using themes, designers can establish and manage a well-organized design system and maintain a consistent look across projects. It’s worth noting that in Token Studio, when creating Local Variables without themes, the variables won’t appear in Figma. Themes act as the backbone for Local Variables, keeping them aligned with specific themes and preventing a cluttered design file. This seamless integration nudges designers to use themes, ultimately leading to a more organized and efficient design process.
Design Best Practices: Token Value Updates
To maintain Token Studio as the definitive source of truth, designers should exclusively update token values within the platform. This practice upholds consistency and minimizes potential conflicts in the design workflow.
For Developers
Tracking Changes
Seamless GitHub integration enables developers to meticulously track changes initiated by designers. This fosters efficient communication and collaboration between design and development teams.
Style Dictionary Implementation
Style Dictionary is a game-changer for transforming tokens within the development process. By executing a single command, developers can seamlessly implement token updates, mitigating discrepancies and fostering a harmonious integration between design specifications and the development environment.
Real-time Collaboration
Design and development often unfold simultaneously, making real-time collaboration essential. The combination of Token Studio and Style Dictionary lays the groundwork for this collaborative environment, maintaining consistency and smoothing out any potential roadblocks.
Conclusion
Optimizing workflows for seamless collaboration in today’s fast-paced design and development industry is a must. Token Studio empowers designers and developers to effectively synchronize their processes while minimizing potential discrepancies. By setting up Token Studio properly, implementing themes, and optimizing token structures, your entire team can collaborate more effectively and efficiently.
