Posts Related to Development

Business
5 Signs Your Construction Firm is Losing Time & Money on Inefficient Tech
Disconnected tools and outdated processes could be costing your construction firm time and money. Here are five signs your tech stack is slowing you down—and how to fix it.

Design Systems
Building Multi-Brand Design Systems: The Developer’s Perspective
Discover how developers can create scalable, multi-brand design systems that seamlessly bridge design and code for consistent, adaptable, and efficient front-end workflows.

Development
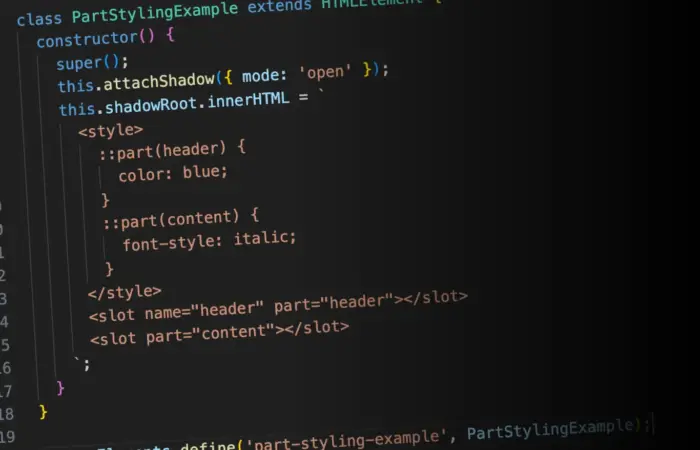
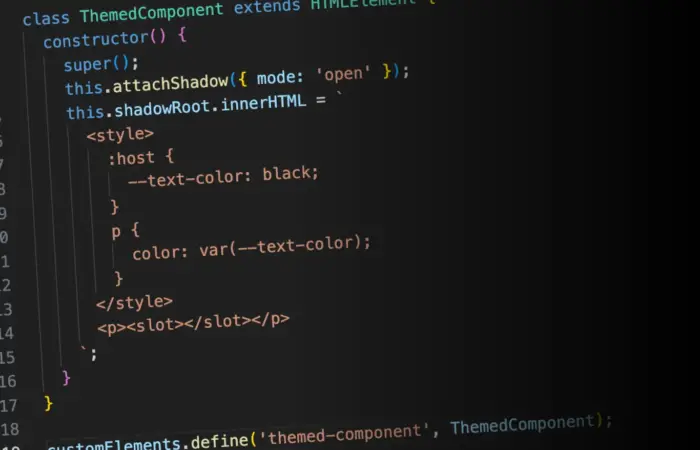
Demystifying Web Components: Understanding Slots (Part 4)
Master advanced styling techniques for slotted elements, focusing on CSS custom properties and targeting specific elements to create highly flexible and themeable Web Components.

Development
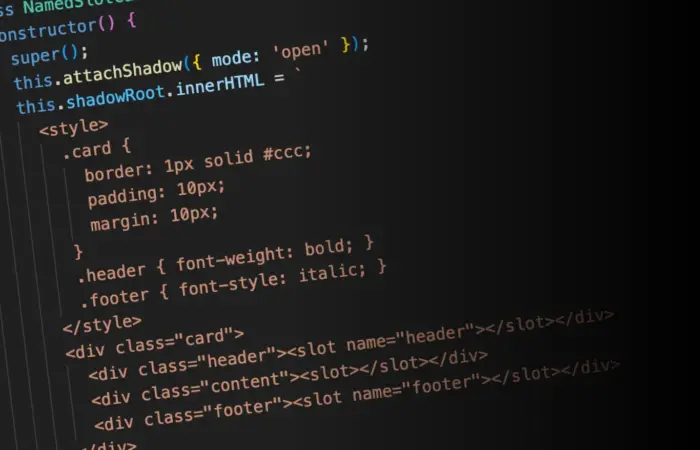
Demystifying Web Components: Understanding Slots (Part 3)
Learn best practices for designing Web Components with slots and discover basic techniques for styling slotted content to create modular and visually customizable components.

Development
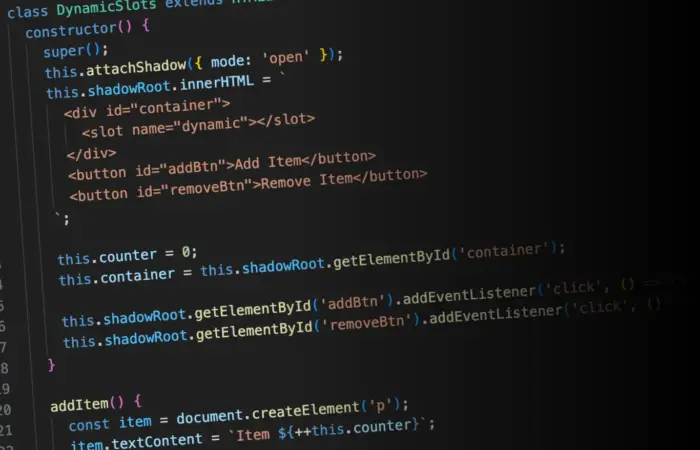
Demystifying Web Components: Understanding Slots (Part 2)
Explore advanced slot techniques including fallback content, slot assignment, and dynamic manipulation to create more powerful and flexible Web Components.

Development
Demystifying Web Components: Understanding Slots (Part 1)
Discover how slots in Web Components allow for flexible content insertion, improving component reusability and customization.

Design
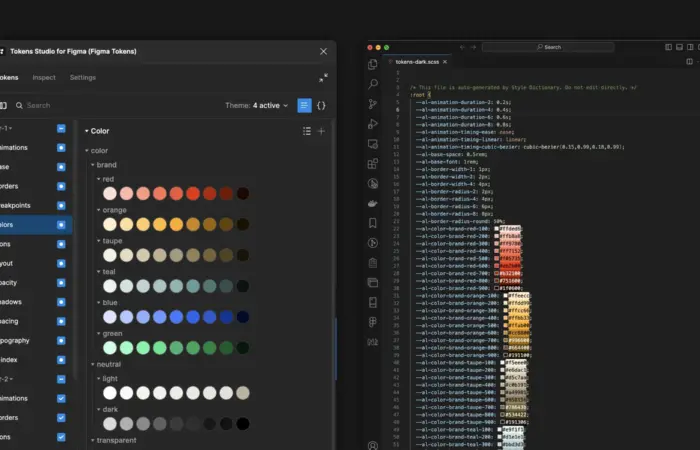
A Guide to Streamlining Design and Development Collaboration with Token Studio
Discover how Token Studio streamlines design and development collaboration, enhancing workflows and maintaining consistency across projects.

Development
Boost Your Search Functionality Using Algolia
In this blog, we'll delve into how integrating Algolia with a website can streamline the way users interact with your content, using a practical implementation as our guide.

Design Systems
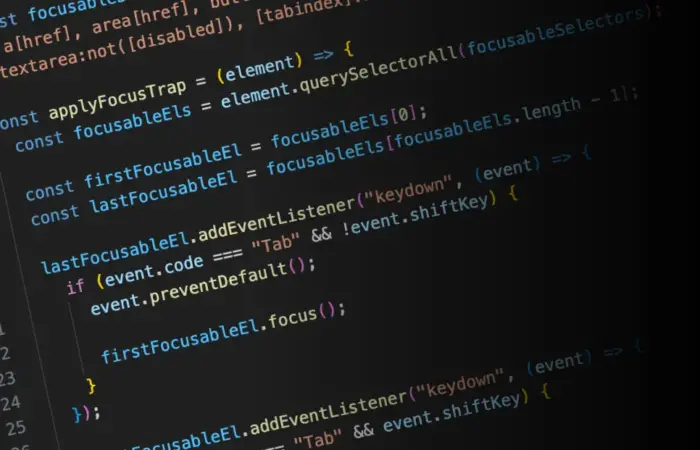
Accessible Design Systems: Building a Focus Trap With Web Components
Web component encapsulation can hinder keyboard navigation. Discover a reusable code pattern for accessible focus trapping, solving this critical accessibility challenge in your design system.

Development
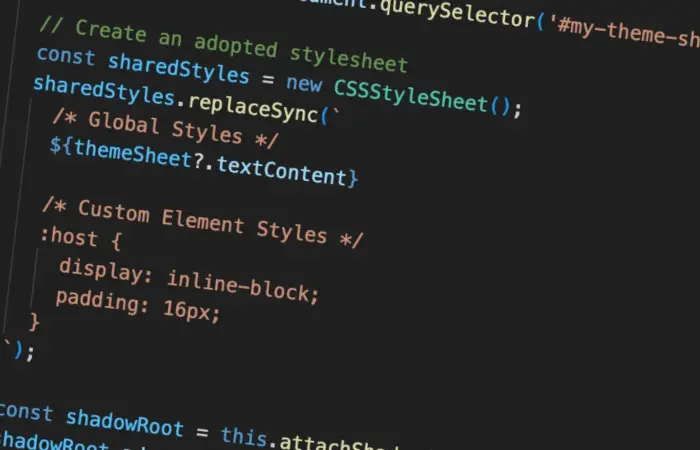
Taming the Shadow DOM: Injecting Global Styles with Adopted Stylesheets
Achieve a unified look for your web application! Learn how to bridge the gap between web components' Shadow DOM and global styles using the power of adopted stylesheets.

Development
Useful Git Commands for Front-End Developers
Here’s a list of useful Git commands to master to help you navigate your next front-end project!

Development
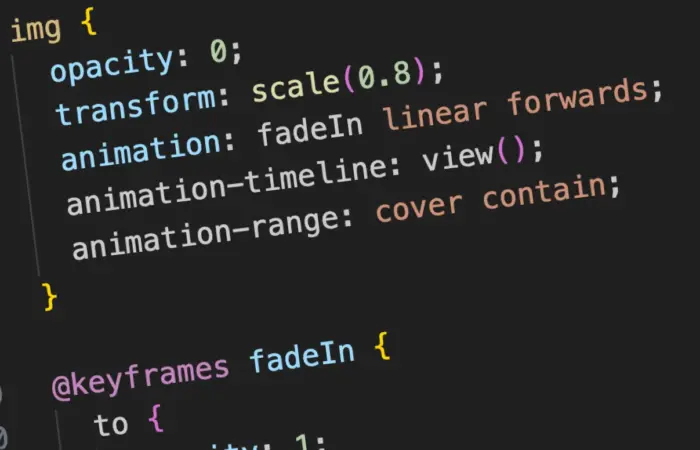
Create Impressive Scroll-Based Animations with CSS scroll-timeline
Learn how to create immersive scroll-based animations based on user scrolling with no JavaScript required.

Development
The Future-Proof Choice: Web Components First Over JavaScript Frameworks
Behold the transformative POWER of web components offering highly convenient flexibility and efficiency across diverse frameworks and code ecosystems.

Design
Brad Frost’s Talk at FRONT ZURICH 2023 – Is Atomic Design Dead?
Brad Frost explores the future of design systems, touching on global collaboration and AI, at FRONT ZURICH 2023.

Development
Native Web Components in Design Systems: A Comprehensive Guide
Dive into native web components - their pros, cons, adoption by big tech, framework integration, design system use, and challenges like lack of SSR support